[Flutter] #1 flutter layout
- Study/FrontEnd
- 2021. 7. 18. 04:08
Widget
- widget is base fact in flutter. We can build layout by using widgets.
- we can see the description of widget in source
framework.dart.
Widgets are the central class hierarchy in the Flutter framework. A widget is an immutable description of part of a user interface. Widgets can be inflated into elements, which manage the underlying render tree.
- We can't build a widget in widget. ?_?....
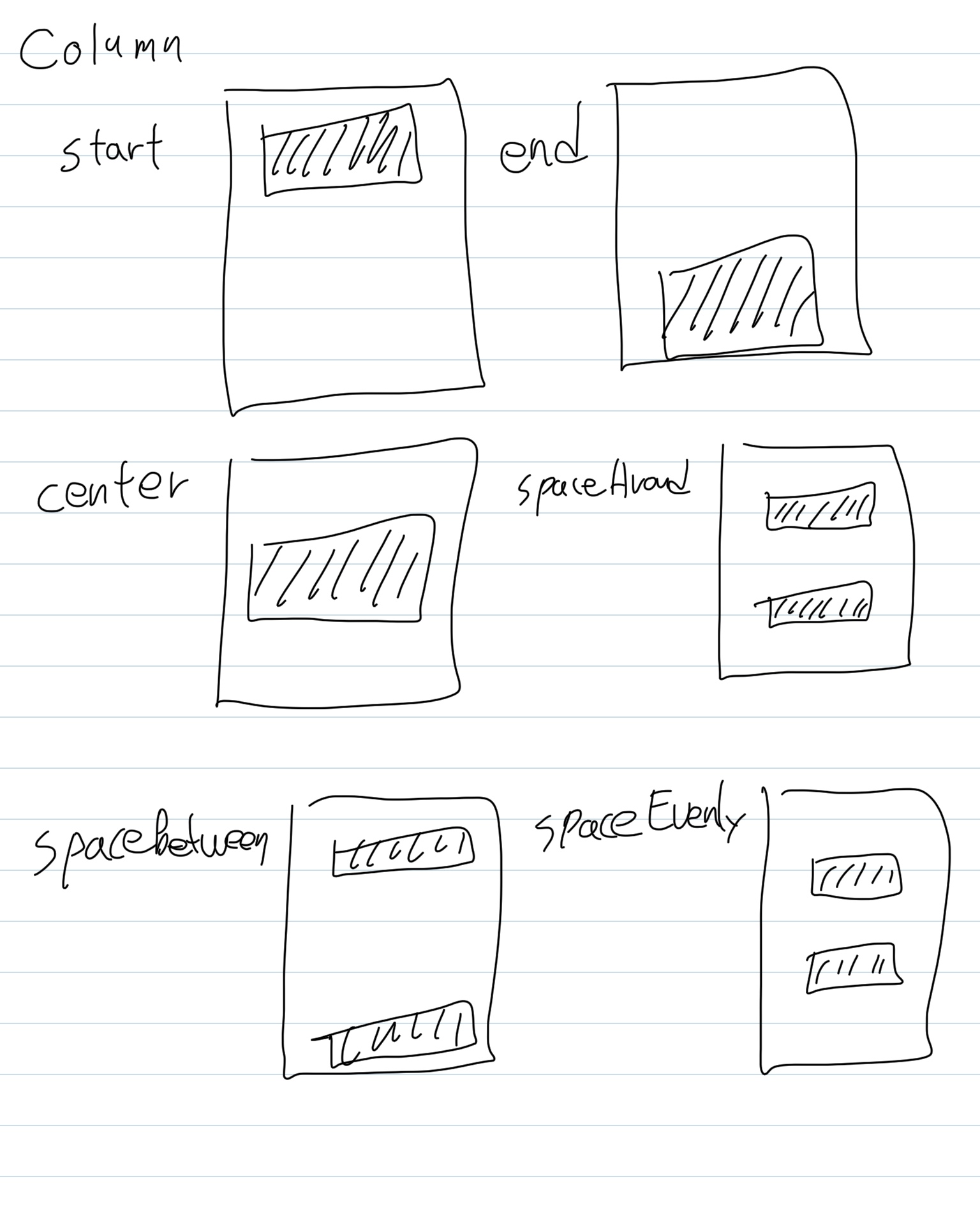
Column, Row
- I think Column and Row are same thing LinearLayout in android. Vertical is Column, Horizon is Row.
- Column have some mandatory attributes
mainAxisAlignment,mainAxisSize,crossAxisAlignment,verticalDirectionits must not be null. mainAxisAlignmenthas default value asMainAxisAlignment.start. other values we can choice are [center,end,spaceAround,spaceBetween,spaceEvenly]

mainAxisSizehas only min, max. why..? idkcrossAxisAlignmentis oposite alignment. It means, in Column it is horizontal alignment, in Row, vertical alignment.verticalDirectionhas only values up and down. It works like order by in sql. asc equal down, desc equal up.Rowhas same attributes asColumn. Both class extendFelxclass.
Container
- Container works like
divin html. make a box and put some attributes in it.
Text
styleTextStyleis the core function, imo. Everytime we only change value of style. in flutter, we can do that byTextStyle
Colors
- We can choose colors by using
Colors. Something is special in flutter for me, The Colors has array value likeColors.red[500]. 500 means bright. you can find the explanation about the value in code.
static const MaterialColor red = MaterialColor(
_redPrimaryValue,
<int, Color>{
50: Color(0xFFFFEBEE),
100: Color(0xFFFFCDD2),
200: Color(0xFFEF9A9A),
300: Color(0xFFE57373),
400: Color(0xFFEF5350),
500: Color(_redPrimaryValue),
600: Color(0xFFE53935),
700: Color(0xFFD32F2F),
800: Color(0xFFC62828),
900: Color(0xFFB71C1C),
},
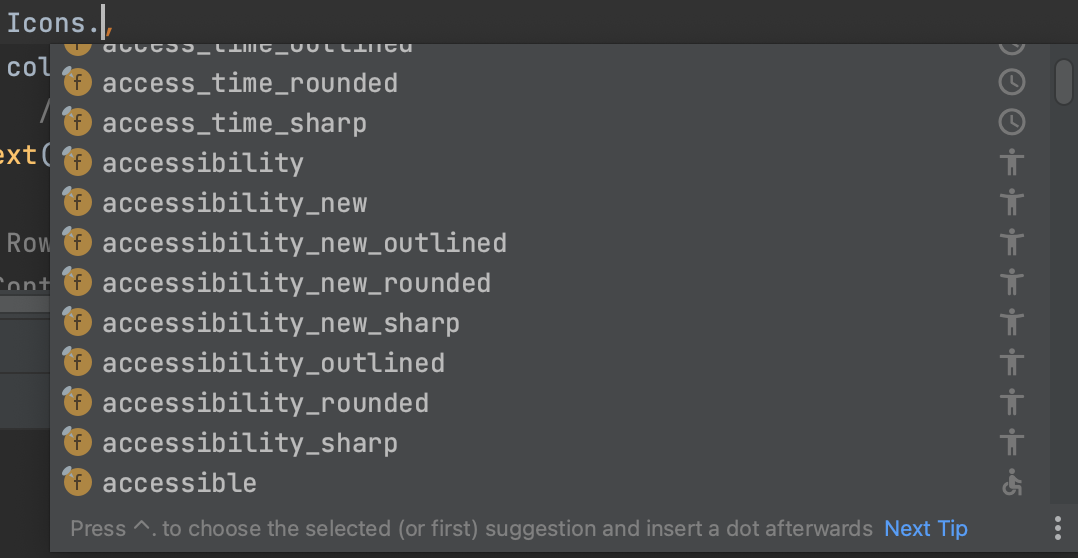
);Icon
- It is the best simple way to display
Iconsin flutter. You just write codeicons.{some icon}where you want to display. - there are many sample icons in flutters.

FontWeight
FontWeigtis an attribute in TextStyle. It has same way likeColor, it means it has array value, actually not array, attributes set. see follow code.
class FontWeight {
const FontWeight._(this.index);
/// The encoded integer value of this font weight.
final int index;
/// Thin, the least thick
static const FontWeight w100 = FontWeight._(0);
/// Extra-light
static const FontWeight w200 = FontWeight._(1);
/// Light
static const FontWeight w300 = FontWeight._(2);
/// Normal / regular / plain
static const FontWeight w400 = FontWeight._(3);
/// Medium
static const FontWeight w500 = FontWeight._(4);
/// Semi-bold
static const FontWeight w600 = FontWeight._(5);
/// Bold
static const FontWeight w700 = FontWeight._(6);
/// Extra-bold
static const FontWeight w800 = FontWeight._(7);
/// Black, the most thick
static const FontWeight w900 = FontWeight._(8);
/// The default font weight.
static const FontWeight normal = w400;
/// A commonly used font weight that is heavier than normal.
static const FontWeight bold = w700;
/// A list of all the font weights.
static const List<FontWeight> values = <FontWeight>[
w100, w200, w300, w400, w500, w600, w700, w800, w900
];softWrap
- softWrap is an attribute in Text class. It has bool type value, if it is false, the text will be postioned one line with no limit. Maybe default value is true.
반응형
'Study > FrontEnd' 카테고리의 다른 글
| [Flutter] #3 http interface (0) | 2021.07.27 |
|---|---|
| [Flutter] #2 stateful widget (0) | 2021.07.22 |
| [Flutter] 플러터 레이아웃 튜토리얼 진행 (0) | 2021.05.23 |
| [Flutter] 튜토리얼 앱 만들기 (0) | 2021.05.03 |
| react - django, cors 문제. django-cors-headers를 깔아도 문제가 발생할 때 (0) | 2021.04.21 |
