[Flutter] firebase 연결하기 (window 버전)
- Study/FrontEnd
- 2022. 7. 17. 23:17
예전에는 파이어베이스를 플러터 앱에 연결할 때 OS별로 하나하나 눌러서 연결해줘야 했는데, 언제부터인가 파이어베이스에 플러터 연동 아이콘이 생겼다.

파이어베이스에서 플러터 아이콘을 클릭하면 아래와 같이 가이드가 나오는데 고대로 따라 하면 된다. 근데 뻐킹 윈도우는 역시나 예외가 있었다.

일단 파이어베이스 CLI를 설치하는 건 간단하다. 윈도우에 npm이 설치되어 있으면 그냥 npm install 하면 된다. Firebase CLI글씨를 누르면 설치하는 곳으로 링크되니 따라 하면 끝.
Flutter SDK는 플러터 할꺼면 당연히 설치되어있으니 패스~

문제는 FlutterFire CLI라는 놈인데 이놈은 설치를 하면 환경변수 어쩌고 저쩌고 PATH를 추가하라고 나온다. 윈도우에서 개발하는 개발자는 아주 익숙하게 바로 시스템 환경변수에 가서 경로를 추가할 거다. 근데 경로를 추가해도 안된다 ㅋㅋㅋ
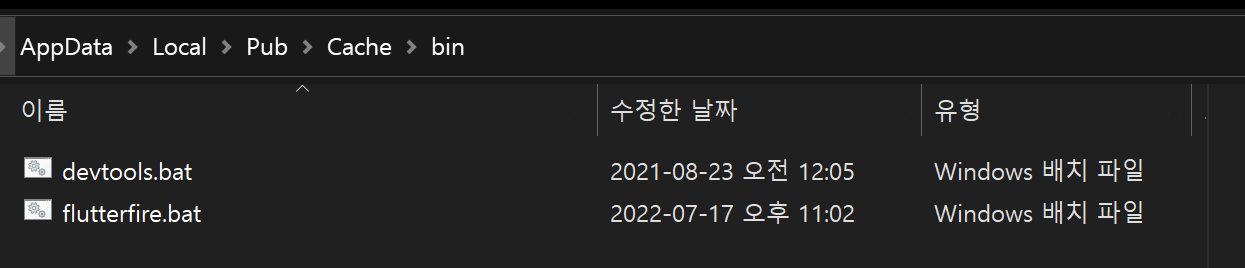
그래서 경로에 가보니 이놈이 윈도우라서 그런 건지 flutterfire.bat이라고 파일을 만들어놨다.. bat으로 만들어놨어도 실행되게 링크 좀 걸지 참..

암튼. bat까지 입력해서 명령어 치면 된다.

세팅이 될때 OS 어떤 거 사용할지 물어본다. 선택하면 끝.
해당 명령어는 꼭 플러터 프로젝트 루트 경로에 가서 해야 한다. 엄한 데서 가면 하면 안 먹힌다.
프로젝트 폴더를 보면 firebase_options.dart가 생긴 걸 알 수 있다. 여기에 OS별 설정값들이 들어가 있기 때문에 우리는 사용하기만 하면 된다. 끝~
'Study > FrontEnd' 카테고리의 다른 글
| [flutter] 플러터 웹뷰 3.xx -> 4.xx 변경점, webview_flutter 최신화, 코드팩토리의 플러터 프로그래밍 (0) | 2023.07.28 |
|---|---|
| [Flutter] 플러터로 쇼핑몰 앱 만들기 [3] (5) | 2022.08.03 |
| [Flutter] 플러터로 쇼핑몰 앱 만들기 [2] (6) | 2022.07.17 |
| [Flutter] 플러터로 쇼핑몰 앱 만들기 [1] (0) | 2022.07.14 |
| [flutter] 플러터 http api 호출해보기 (3) | 2022.06.26 |
