Pycharm community 버전에서 django 프로젝트 생성
- Study/python
- 2021. 8. 10. 16:06
Pycharm Pro 버전을 사용하고 있지만, 가끔 community를 사용해야 할 때가 있습니다.
강의를 만들거나 다른사람들에게 알려줄 때는 상대가 Pro 버전이 아닌 것을 감안하여 무료인 community버전을 사용하는데, django 프로젝트를 만들 때 약간의 차이점이 있습니다.
일단 Pro버전의 경우 새 프로젝트를 만들 때 바로 django 프로젝트를 만들 수 있습니다.

Pro 버전일 경우 왼쪽에 어떤 프레임워크로 프로젝트를 만들지 선택할 수 있습니다. Django나 Flask, React도 있네요 ㅋㅋ
그런데 무료인 Community 버전에서 하면....

선택할 수 있는 게 없습니다. Pro 버전으로 치면 Pure Python 프로젝트를 만들게 됩니다. ㅠㅠ 자본주의
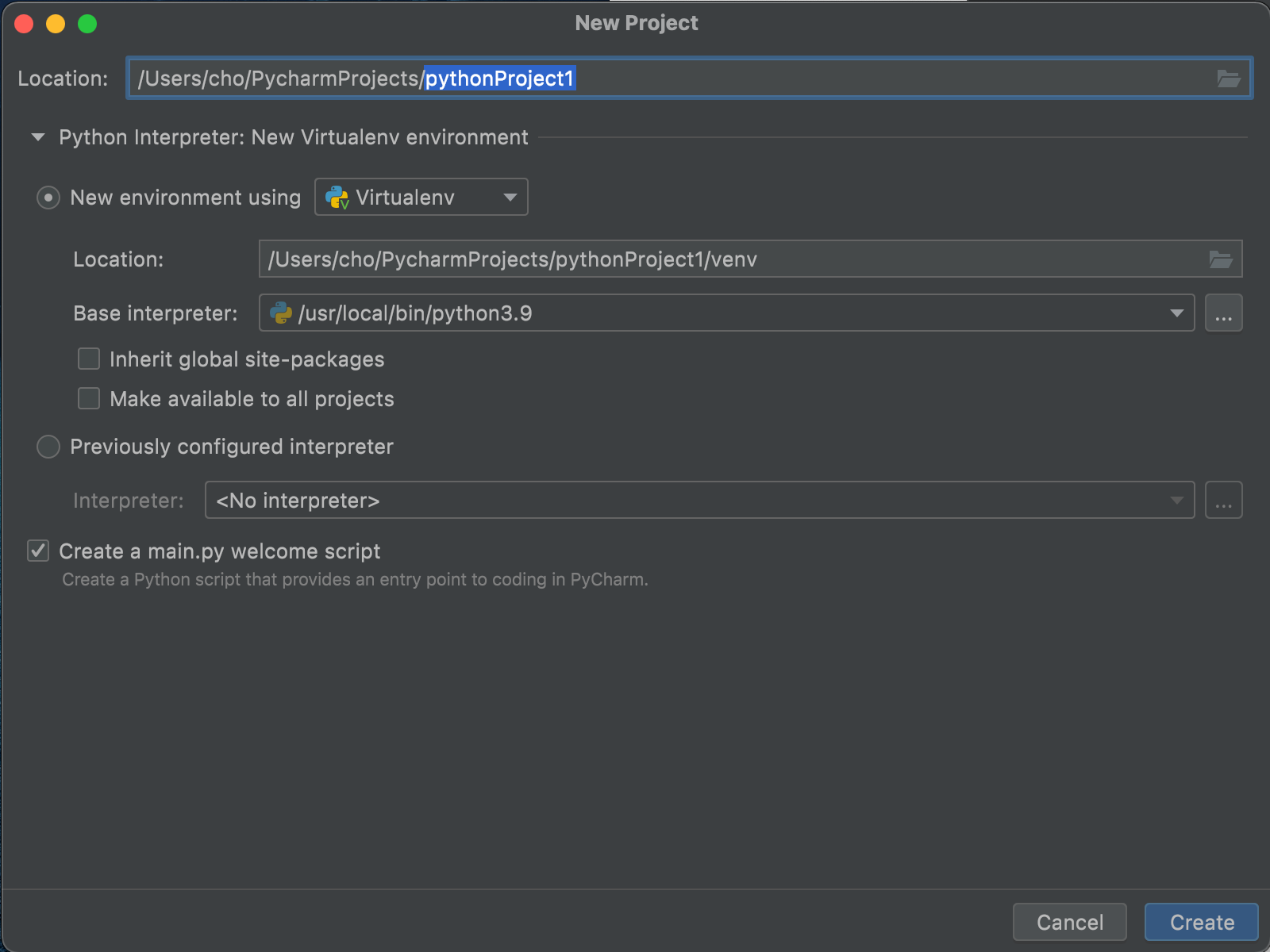
일단 프로젝트를 만들어봅시다.
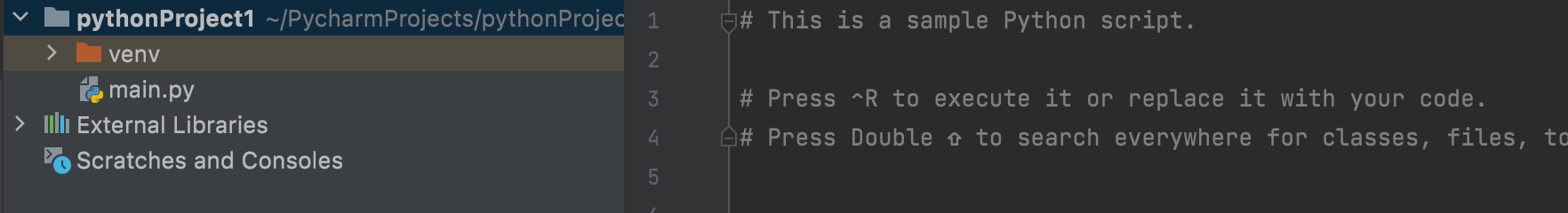
그럼 폴더 구조가 역시나 아무것도 없는 빈 깡통입니다.

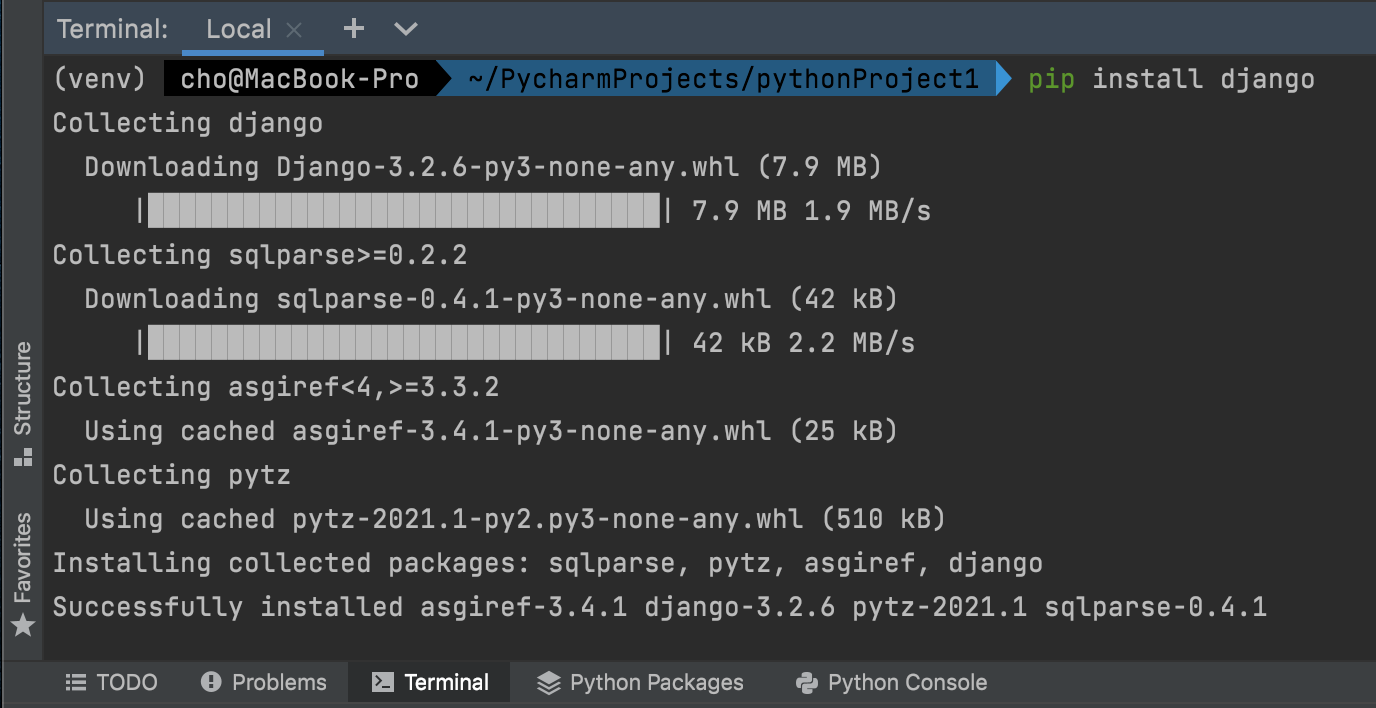
여기서 이제 django를 설치해야합니다. Pycharm 아래 Terminal이라는 하단 메뉴가 있는데 선택하면 터미널 창이 열립니다.
여기에 아래 명령어를 입력합니다.
pip install django
이제 django가 설치되었습니다. 설치된 django를 이용해 프로젝트를 만들 수 있습니다. 터미널에 다음 명령어를 입력합니다.
django-admin startproject config .명령어를 입력하면 새로운 폴더와 파일이 생깁니다.

이제 main.py는 필요없으니까 지웁니다.
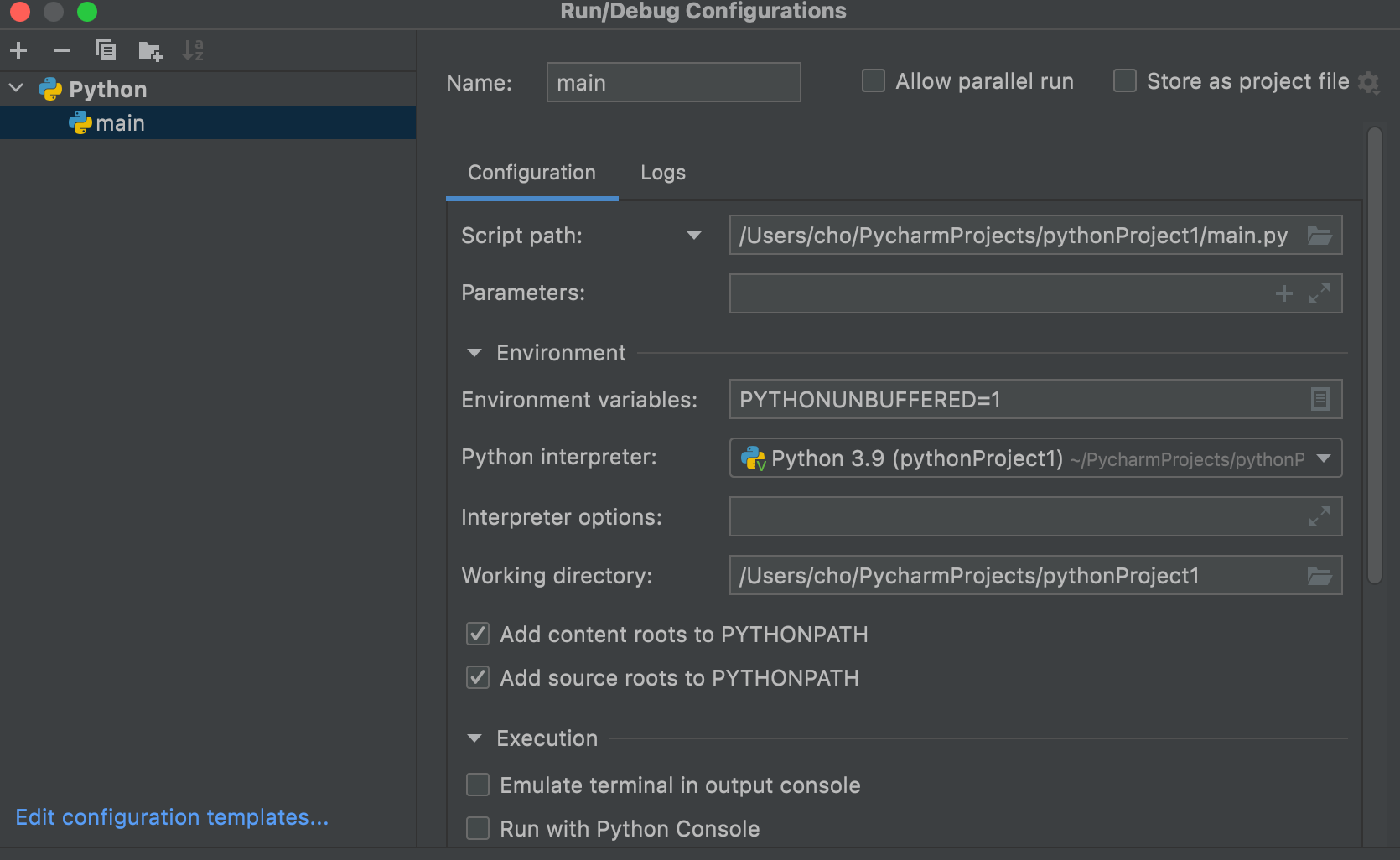
이제 실행을 시켜볼껀데 여기서도 pro와 community가 차이가 있습니다. pro에서는 그냥 실행을 누르면 자동으로 manage.py runserver를 실행하는데 community버전에서는 일일이 설정해줘야 합니다. 왼쪽 위에 main으로 그려져 있는 부분을 누르거나 상단 메뉴에서 run -> edit configurations를 누릅니다.


pure python 프로젝트로 만들게 되면 main.py를 실행하도록 되어있는데 이걸 manage.py runserver를 실행하도록 변경합니다.

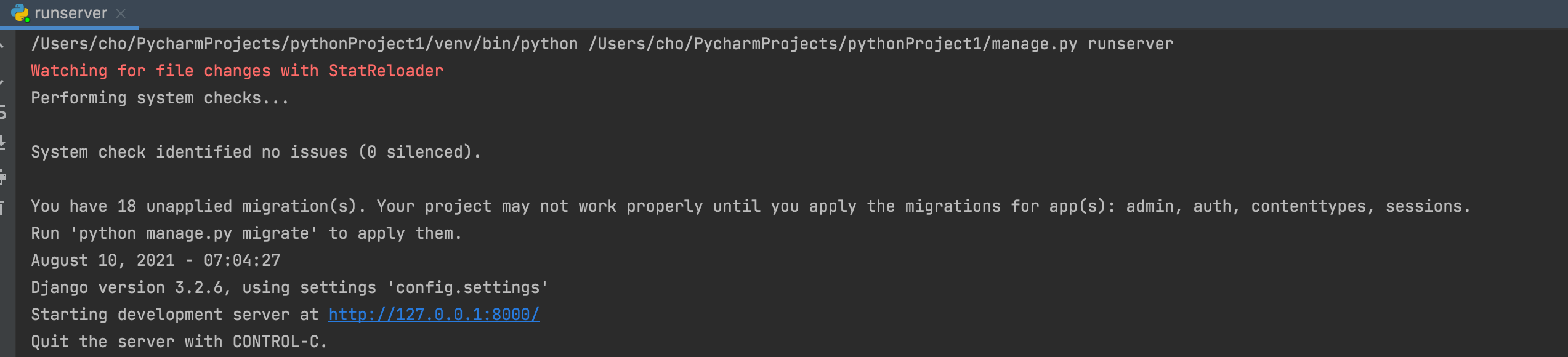
자 이제 Run (오른쪽 위에 재생 아이콘)을 누르면 django가 실행됩니다.

간단한 설정인데 매번 설정하기는 귀찮죠. 그럼 pro버전을 사라는 젯 브레인 형님들의 의견인가 봅니다. 이 정도는 간단하니까 그냥 적용시켜주면 좋겠으나.. Pro를 사용하는 입장에서 Community보다 좋은 게 있어야겠죠? ㅎㅎㅎ
'Study > python' 카테고리의 다른 글
| 내 포트폴리오 사이트 만들어서 AWS에 올리기 1편. Django, startbootstrap, AWS, EC2 (5) | 2022.05.08 |
|---|---|
| django, template을 이용한 웹페이지 만들다가 403 뜰 때, csrf_token 추가하기 (2) | 2022.03.26 |
| Python에서 switch문 사용하기. if ~ elif 그만하고 싶을 때 ㅋㅋㅋ (0) | 2021.03.19 |
| Django(장고)에서 form을 이용한 style 활용법 (0) | 2021.02.03 |
| Django mysql Full Text Index 먹이기 (0) | 2020.03.25 |
