
2021.09.15 - [Study/python] - Django:제로부터 시작하는 인스타그램 만들기 - clone instagram 목차
바디 영역 만들기
지난 포스팅에 이어 이제 가운데 영역을 좀 꾸며보겠습니다. 일단 인스타그램을 보면 왼쪽에 사진이 나오고 오른쪽에는 추천 친구가 나오네요. 그럼 먼저 왼쪽과 오른쪽으로 화면을 나눠보겠습니다.
<!-- 상단 내비게이션 바 시작 -->
<nav class="navbar navbar-expand-lg navbar-light bg-light" >
<div class="container">
<img style="height: 30px; object-fit: contain"
src="https://www.instagram.com/static/images/web/mobile_nav_type_logo-2x.png/1b47f9d0e595.png">
<input class="form-control" style="width: 200px" type="search" placeholder="Search" aria-label="Search">
<div>
<span class="material-icons">home</span>
<span class="material-icons">send</span>
<span class="material-icons-outlined">add_box</span>
<span class="material-icons-outlined">explore</span>
<span class="material-icons-outlined">favorite_border</span>
</div>
</div>
</nav>
<!-- 내비게이션 바 끝 -->
<div>
<div>
왼쪽화면
</div>
<div>
오른쪽화면
</div>
</div>
div로 화면을 분할한다고 했습니다. 큰 div를 놓고 그 안에 div를 두 개를 넣으면 화면에 두개로 분리되겠죠?

우리의 생각과 달리 좌우가 아니라 상하로 분리되었네요. 사실 코드를 안보면 분리된 건지도 모릅니다 ㅋㅋ 일단 div가 어디까지 영역을 차지하고 있는지 알기 쉽게 하기 위해서 배경색을 넣어보겠습니다.
<div>
<div style="background-color: skyblue">
왼쪽화면
</div>
<div style="background-color: yellow">
오른쪽화면
</div >
</div>
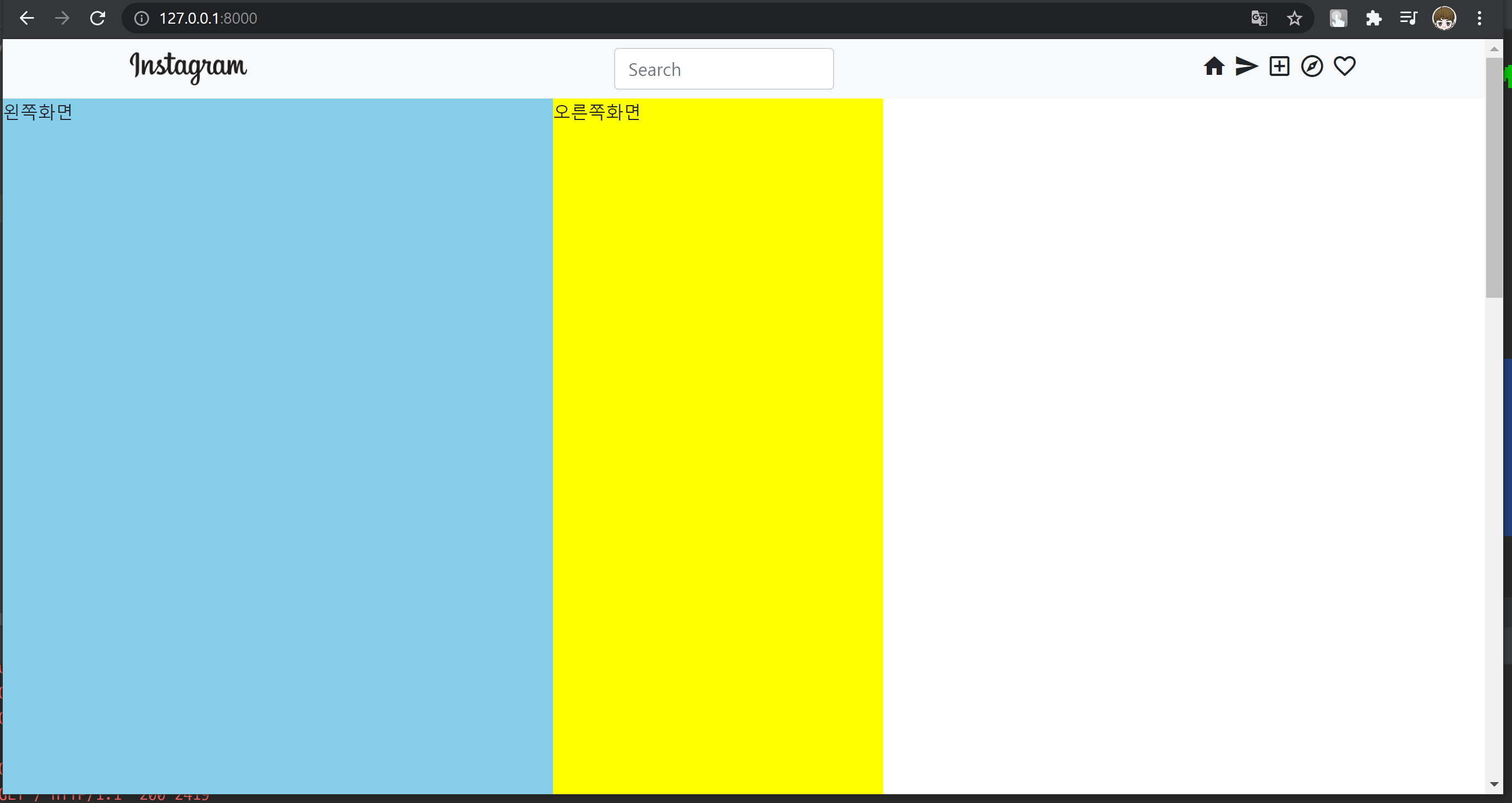
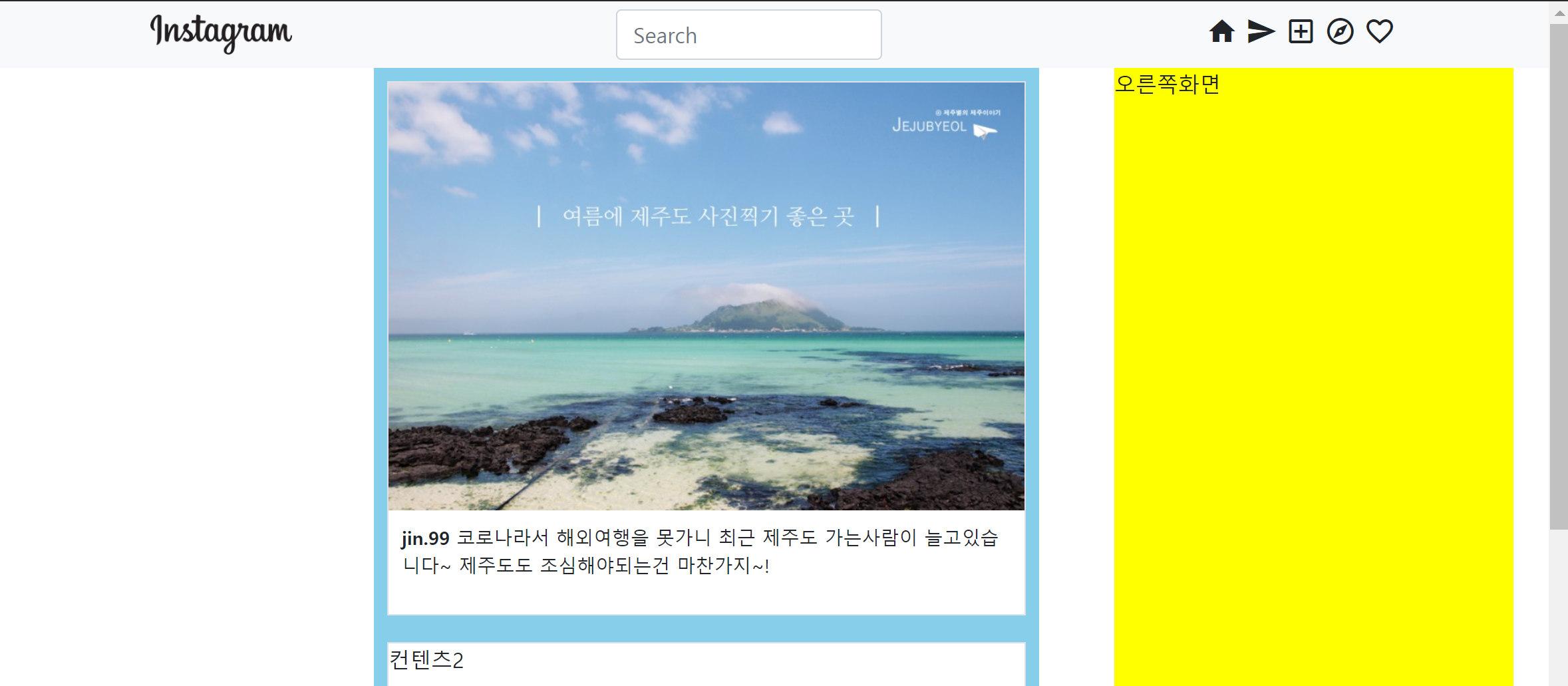
css를 활용해서 background-color를 넣어줍니다. 구분하기 쉽게 하나는 skyblue, 다른 하나는 yellow로 지정했습니다. 화면을 새로고침 해볼까요?

자 이제 각 div가 어떻게 영역을 차지하고 있는지 알았습니다. 이제 요 두개의 div를 가로로 정렬하고 싶은데, 어떻게 하면 될까요? 역시 css를 활용하면 되는데요, display옵션을 사용하면 가로로 정렬할 수 있습니다.
<div style="display: flex;">
<div style="background-color: skyblue">
왼쪽화면
</div>
<div style="background-color: yellow">
오른쪽화면
</div >
</div>display felx 옵션을 주면 아이템들이 좌 우로 정렬됩니다. 사실 좌우로 정렬되는 게 아니라 flex div 안에서 가로로 나열되고 있는 겁니다. 2개가 아니라 여러 개를 추가해도 가로로 쭉 늘어나죠. flex에 대한 자세한 설명은 아래 블로그에 자세히 정리되어 있습니다. 참고해주세요~!
이번에야말로 CSS Flex를 익혀보자 – 1분코딩 (studiomeal.com)

안에 div들이 글씨길이에 맞게 영역을 차지하고 있습니다. div의 크기를 수동으로 지정해보도록 하겠습니다.
<div style="display: flex; ">
<div style="background-color: skyblue; width: 500px; height: 2000px">
왼쪽화면
</div>
<div style="background-color: yellow; width: 300px; height: 1000px">
오른쪽화면
</div >
</div>
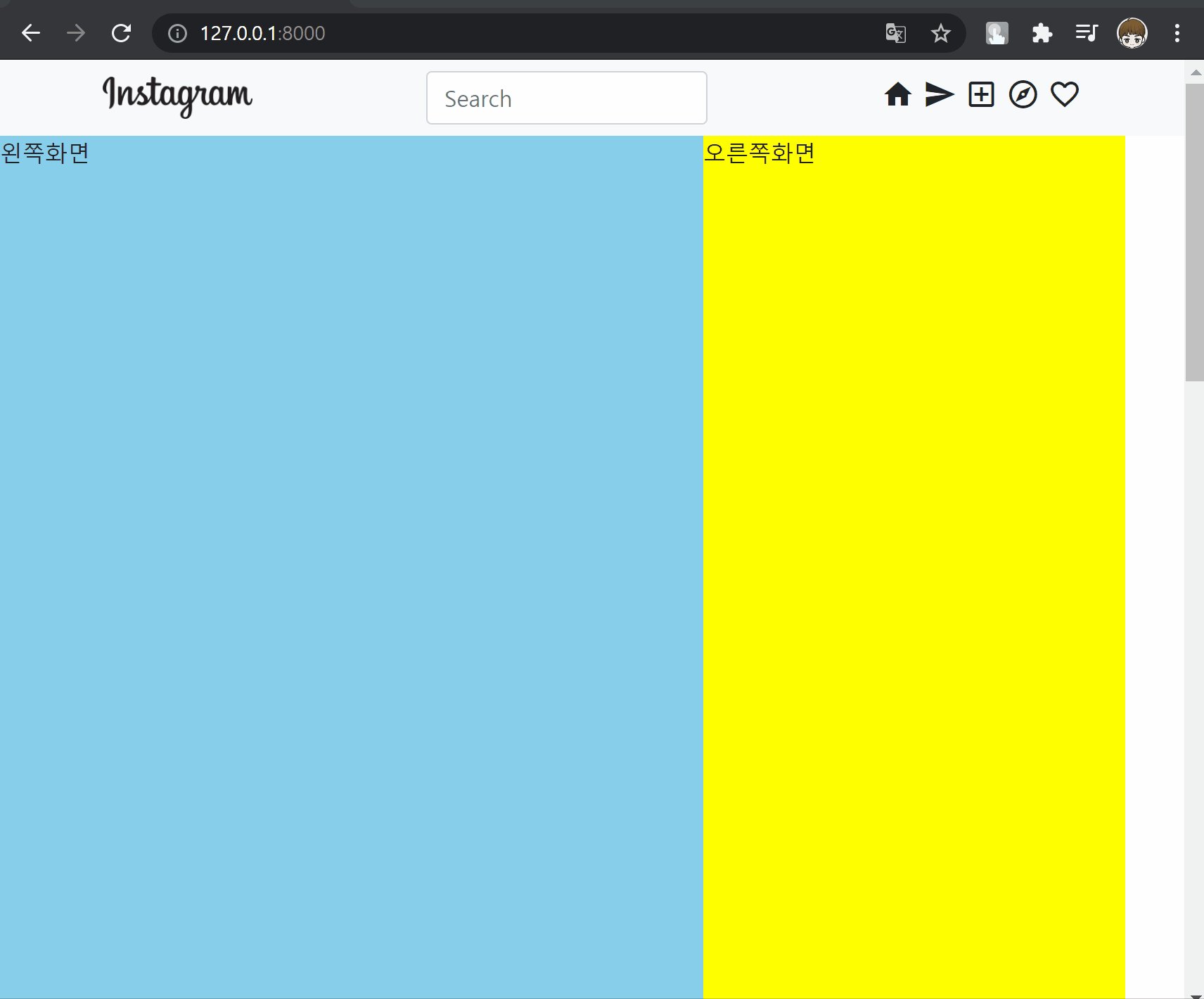
width와 height를 추가했습니다. 왼쪽 화면은 피드 수에 따라 엄청 길어지는데 일단은 2000px로 주었고, 오른쪽은 그보다 작게 주었습니다.

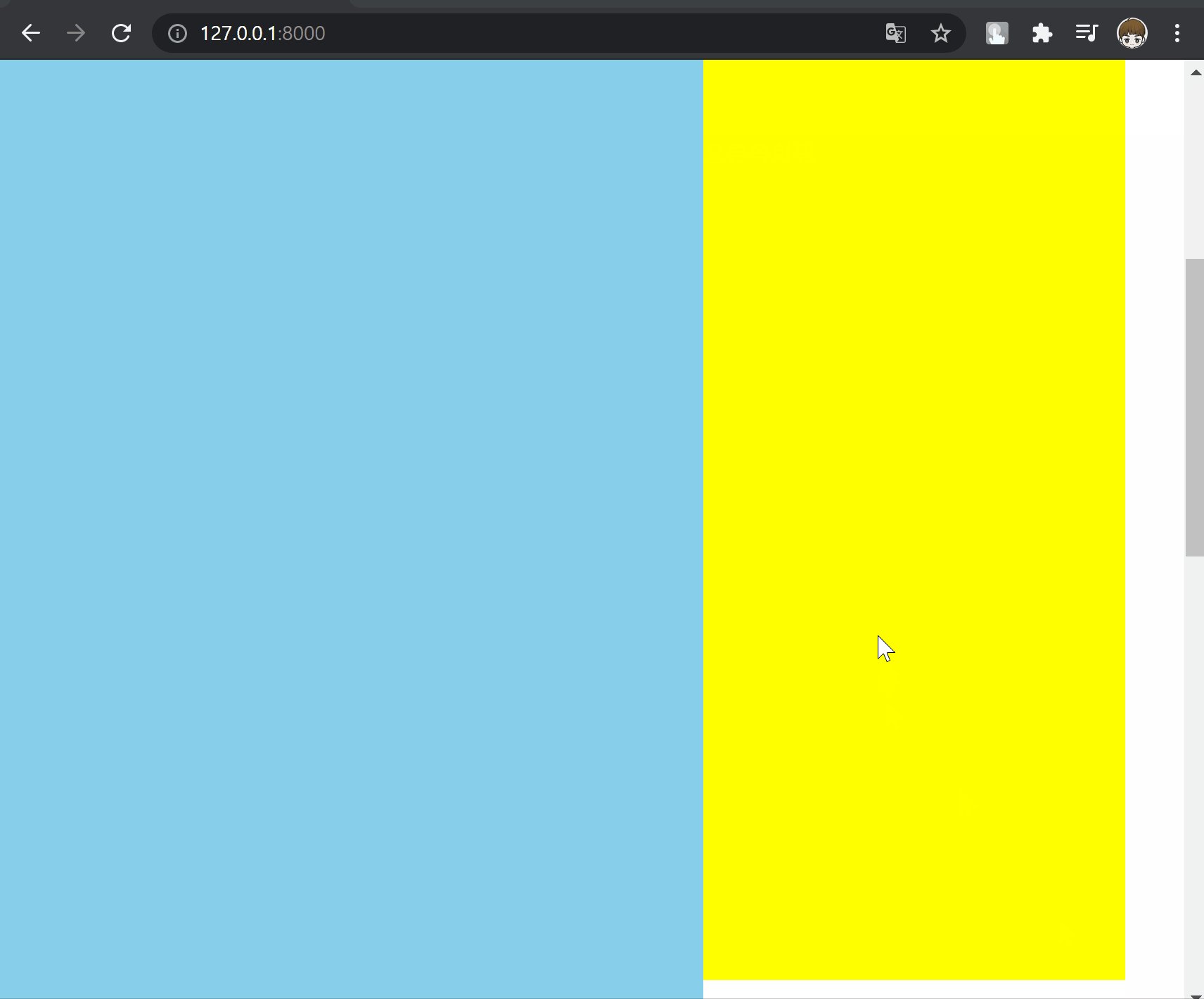
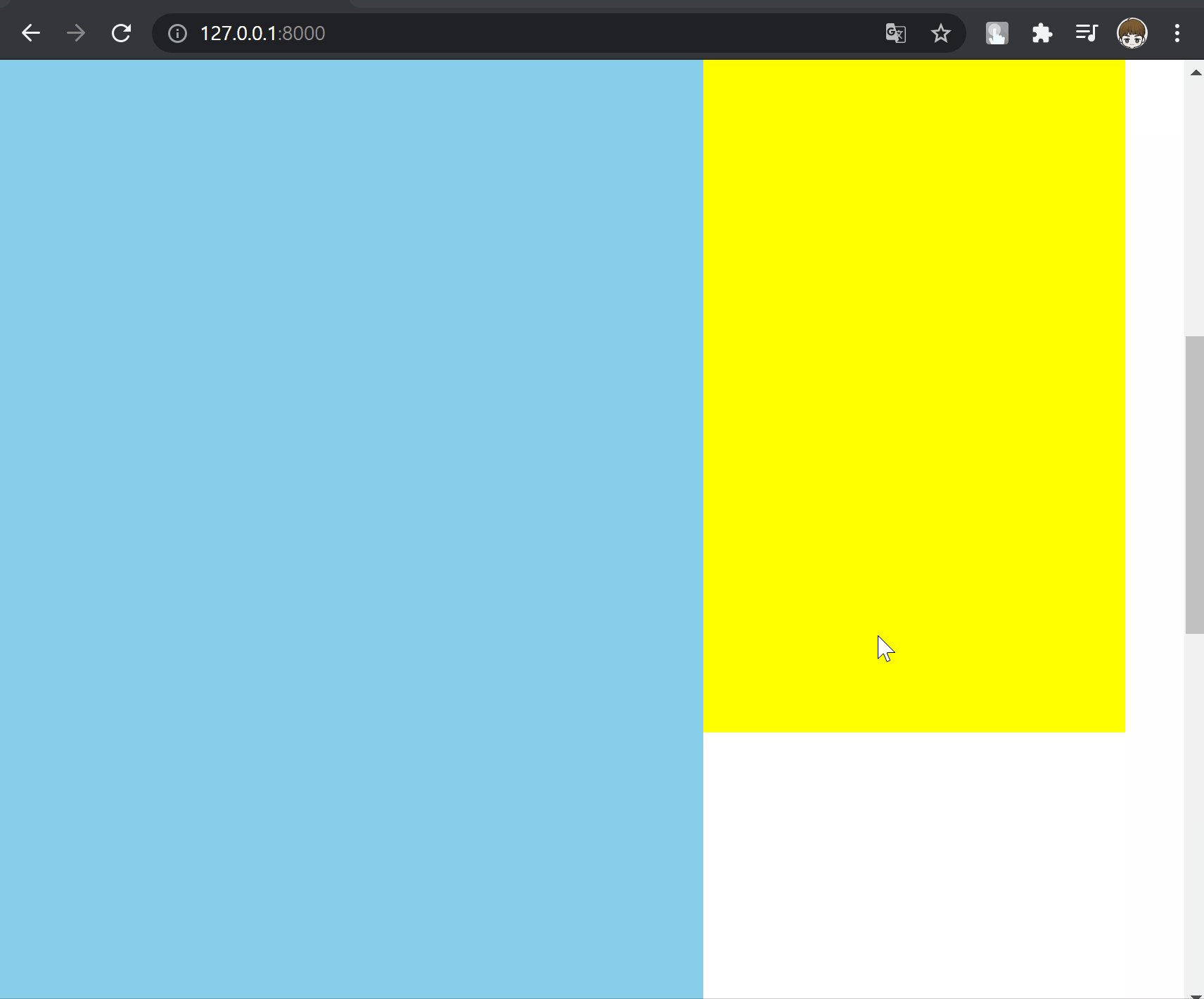
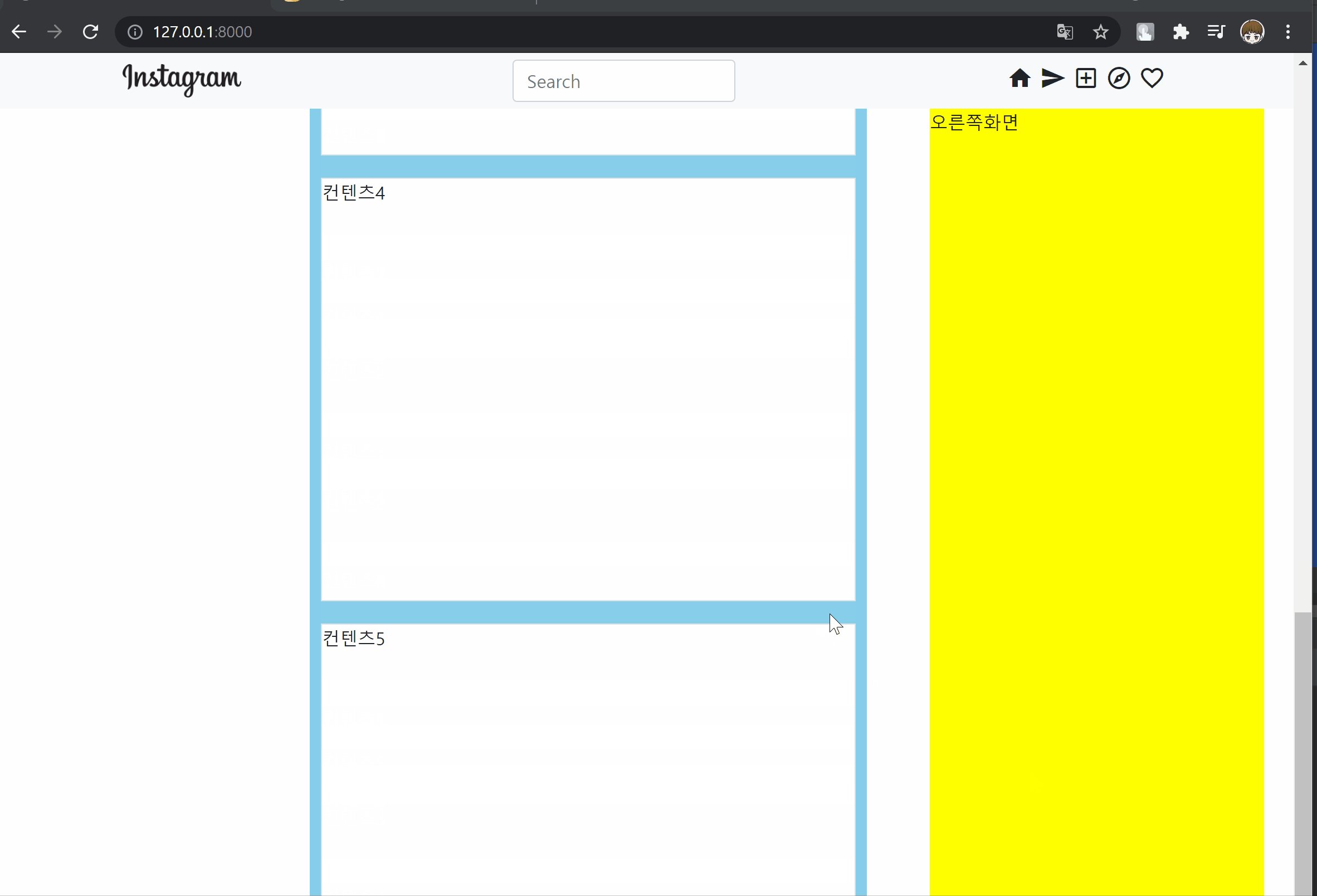
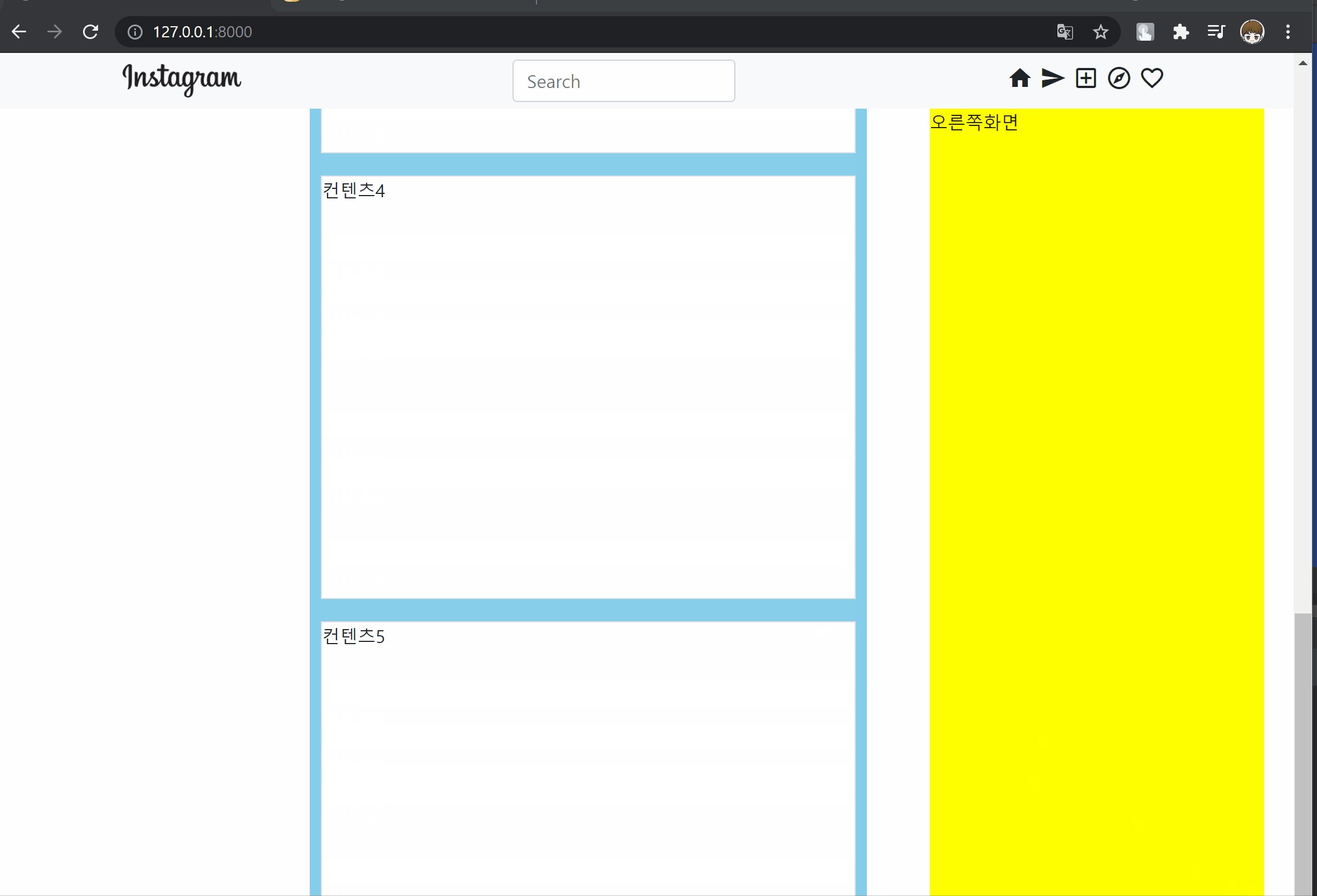
세로로 크기를 그게 주었기 때문에 스크롤도 생겼습니다. 그럼 스크롤로 해볼까요?

스크롤이 되긴 하는데 인스타그램과 뭔가 다른점이 있지 않나요?
인스타그램에서는 원래 오른쪽 노란색 영역은 고정되어있고 파란색 영역만 움직이게 되어있습니다. 근데 저희가 만든 거는 노랭이도 움직이네요?! 그리고 상단바도 계속 위에 유지해야 하는데 휠을 내리면 없어지네요.
요거를 고치기 위해서 상단 내비바와 노랭이를 고정으로 바꿔줍니다. 고정으로 바뀌면 이전에 정의한 flex가 먹지 않기 때문에 크기와 위치를 조금씩 바꿔줘야 합니다.
<!-- 상단 내비게이션 바 -->
<nav class="navbar navbar-expand-lg navbar-light bg-light" style="width: 100%;height: 50px;position: fixed;" >
<div class="container">
<img style="height: 30px; object-fit: contain"
src="https://www.instagram.com/static/images/web/mobile_nav_type_logo-2x.png/1b47f9d0e595.png">
<input class="form-control" style="width: 200px" type="search" placeholder="Search" aria-label="Search">
<div>
<span class="material-icons">home</span>
<span class="material-icons">send</span>
<span class="material-icons-outlined">add_box</span>
<span class="material-icons-outlined">explore</span>
<span class="material-icons-outlined">favorite_border</span>
</div>
</div>
</nav>
<!-- 바디 영역 -->
<div style="display: flex; justify-content: center; padding-top: 50px">
<div style="background-color: skyblue;margin-right: 100px; width: 500px; height: 2000px">
왼쪽화면
</div>
<div style="background-color: yellow; width: 300px; height: 1000px;left: 72%; position: fixed">
오른쪽화면
</div >
</div>
nav에는 style width와 height를 추가했고 postion: fixed를 추가했습니다. 이러면 상단바가 고정되는 효과가 있습니다. 추가로 nav를 fixed로 바꾸면 body영역이 상단바와 겹치게 되기 때문에 바디 영역에는 padding-top을 이용해 약간의 거리를 주었습니다.
오른쪽 div는 스크롤에 영향을 안 받고 고정되어야 하기 때문에 position: fixed를 넣었고, postion:fixed를 넣는 순간 오른쪽 div의 위치가 왼쪽에 찰싹! 달라붙기 때문에 left:72%를 줌으로써 왼쪽에서 어느 정도 떨어지게 할 수 있습니다.
바디 영역 flex div에는 justify-content: center를 추가했는데 왼쪽 div영역이 왼쪽에 붙어있으면 창을 늘렸을 때 비율이 이상하기 때문에 중앙 정렬을 하기 위해 추가한 속성입니다. 왼쪽 화면에 margin-right는 왼쪽과 약간의 거리를 주기 위해 추가했습니다.
** css를 추가할 때는 복사 붙여 넣기보다는 속성 하나씩 추가하면서 어떤 변화가 있는지 확인하고 습득하시는 게 중요합니다. 하나씩 추가해보면서 화면에 어떤 변화가 생기는지 확인해보세요!

피드 만들기
이제 왼쪽 화면 영역에 사진과 글 정보를 담은 피드를 추가해보도록 하겠습니다. 일단 하얀색 박스를 추가해볼까요?
<!-- 바디 영역 -->
<div style="display: flex; justify-content: center; padding-top: 50px">
<div style="background-color: skyblue;margin-right: 100px; width: 500px; height: 2000px;display: flex;
flex-direction: column;">
<div class="border" style="background-color: white;width: 480px;margin: 10px; height: 480px">
컨텐츠
</div>
</div>
<div style="background-color: yellow; width: 300px; height: 1000px;left: 72%; position: fixed">
오른쪽화면
</div >
</div>
왼쪽화면 영역에 새로운 div를 만들었습니다. class=border를 주면 부트스트랩에서 제공하는 테두리선을 표시할 수 있습니다. 배경색을 흰색으로 지정하고 크기와 margin을 줘서 정사각형으로 표기되도록 추가했습니다.

박스가 하나바께 없는데 복붙 해볼까요?
<!-- 바디 영역 -->
<div style="display: flex; justify-content: center; padding-top: 50px">
<div style="background-color: skyblue;margin-right: 100px; width: 500px; height: 2000px;display: flex;
flex-direction: column;">
<div class="border" style="background-color: white;width: 480px;margin: 10px; height: 480px">
컨텐츠1
</div>
<div class="border" style="background-color: white;width: 480px;margin: 10px; height: 480px">
컨텐츠2
</div>
<div class="border" style="background-color: white;width: 480px;margin: 10px; height: 480px">
컨텐츠3
</div>
<div class="border" style="background-color: white;width: 480px;margin: 10px; height: 480px">
컨텐츠4
</div>
<div class="border" style="background-color: white;width: 480px;margin: 10px; height: 480px">
컨텐츠5
</div>
</div>
<div style="background-color: yellow; width: 300px; height: 1000px;left: 72%; position: fixed">
오른쪽화면
</div >
</div>여기서 주의 깊게 봐야 하는 곳은 바로 왼쪽 화면 div입니다. display:flex를 추가했고 flex-direction을 column으로 추가했습니다. 이렇게 되면 안에 있는 아이템들이 세로로 정렬되게 됩니다.

똑같은 div를 여러 개 만들었는데 만들 때마다 style을 저렇게 길게 넣어줘야 할까요? css를 간결하게 표현해봅시다.
html 소스 위에 style이라는 태그를 만듭니다. 거기에. feed_box라는 css를 만들어보겠습니다.
...
</head>
<style>
.feed_box {
background-color: white;
width: 480px;
margin: 10px;
height: 480px;
}
</style>
<body>
...자 이제 우리가 만든 feed div에 feed-box라는 class를 추가하면 위에 정의한 4가지 속성이 적용됩니다.
<!-- 바디 영역 -->
<div style="display: flex; justify-content: center; padding-top: 50px">
<div style="background-color: skyblue;margin-right: 100px; width: 500px; height: 2000px;display: flex;
flex-direction: column;">
<div class="border feed_box" >
컨텐츠1
</div>
<div class="border feed_box" >
컨텐츠2
</div>
<div class="border feed_box">
컨텐츠3
</div>
<div class="border feed_box" >
컨텐츠4
</div>
<div class="border feed_box">
컨텐츠5
</div>
</div>
<div style="background-color: yellow; width: 300px; height: 1000px;left: 72%; position: fixed">
오른쪽화면
</div >
</div>
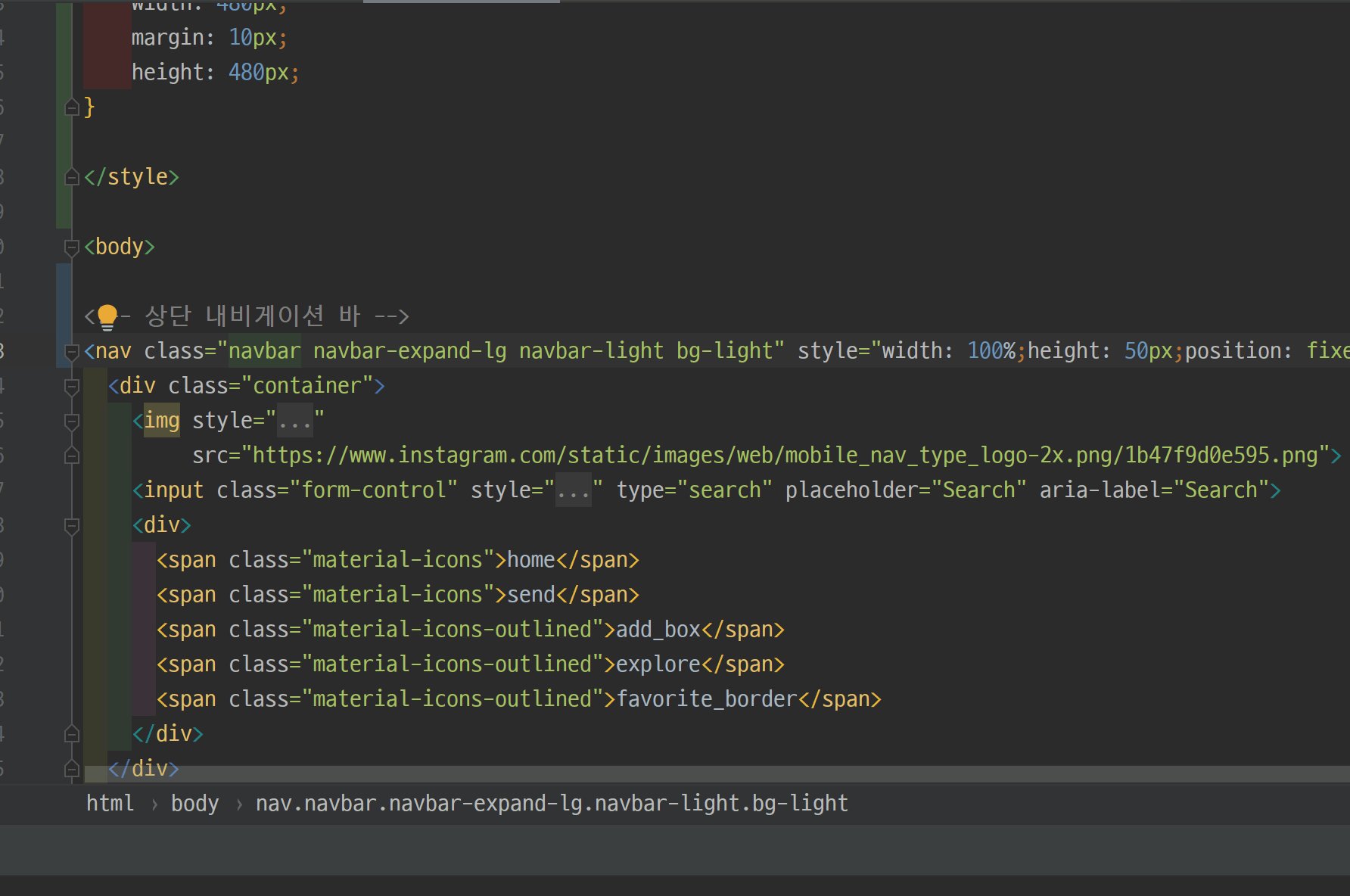
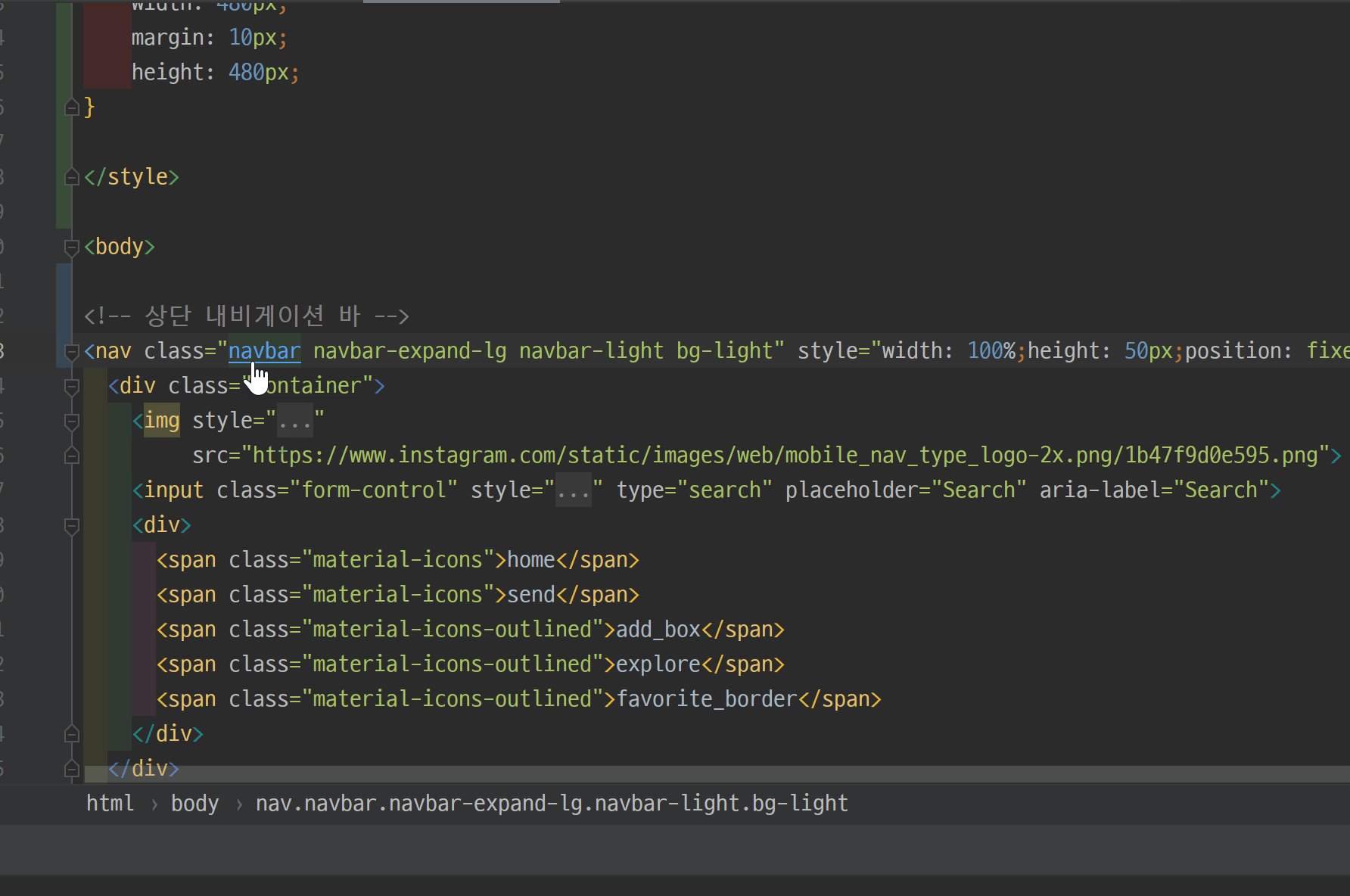
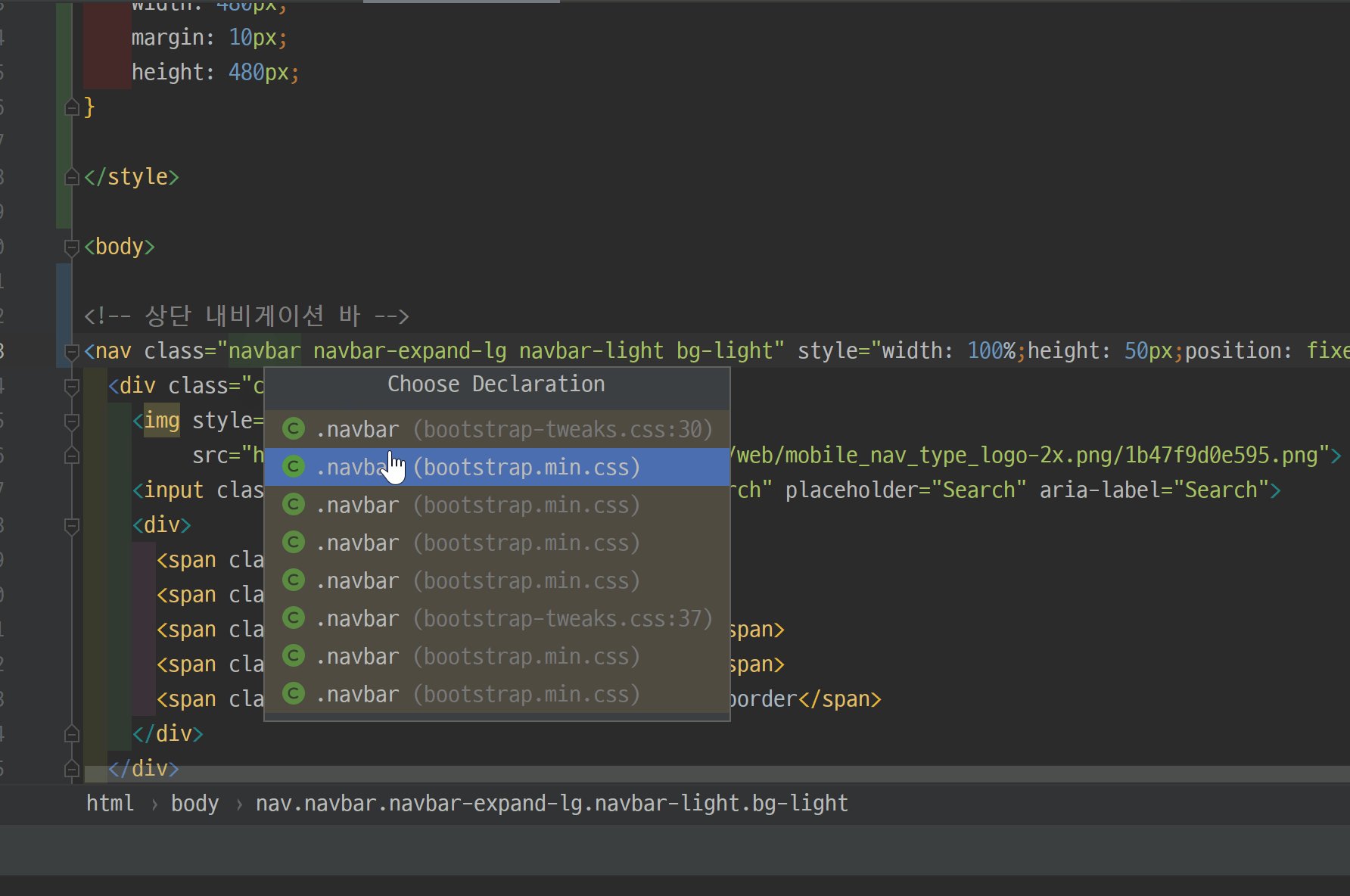
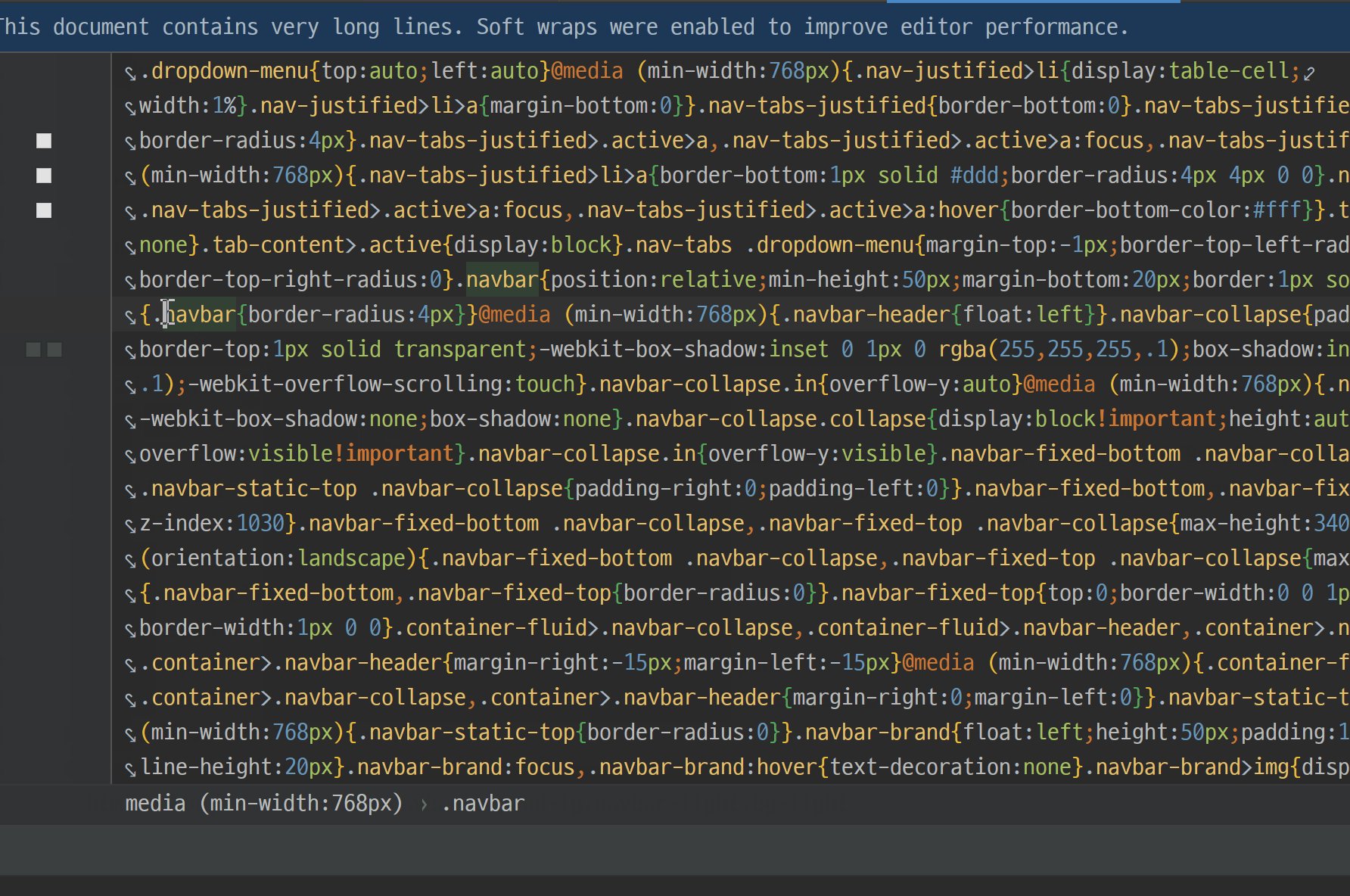
아까보다 간결해졌죠? css는 이렇게 상단에 정의해놓고 여러 태그에서 class를 활용해 추가할 수 있습니다. 기존에 우리가 사용했던 class들인 navbar, border, container들이 기억나시나요? 이것들도 저희가 만든 feed-box처럼 스타일을 정의한 css입니다. feed_box가 우리가 만든 css라면 이것들은 부트스트랩에서 제공하는 css인 거죠. 파이참에서 ctrl을 누르고 클릭해보면 실제로 어떻게 정의되어있는지 확인할 수 있습니다.

타고 가 보면 아주 복잡하게 정의되어있는 css코드를 볼 수 있습니다. ㅎㅎㅎ 이렇게 남들이 정의해놓은걸 편하게 쓸 수 있는데 부트스트랩입니다.
다시 우리 소스로 돌아와서 나머지 다른 div에 style도 css class로 만들어봅시다.
<style>
.main_body {
display: flex;
justify-content: center;
padding-top: 50px;
}
.left_body {
background-color: skyblue;
margin-right: 100px;
width: 500px;
height: 2000px;
display: flex;
flex-direction: column;
}
.right_body {
background-color: yellow;
width: 300px;
height: 1000px;
left: 72%;
position: fixed
}
.feed_box {
background-color: white;
width: 480px;
margin: 10px;
height: 480px;
}
</style>
여기서부터 이제 여러분들은 이름을 뭐라고 지을까?라는 고통에 휩싸입니다. ㅋㅋㅋ 모든 개발자들이 제일 어려워하는 그것!!! 저는 대충 위와 같은 이름으로 지었습니다.
<!-- 바디 영역 -->
<div class="main_body">
<div class="left_body">
<div class="border feed_box" >
컨텐츠1
</div>
<div class="border feed_box" >
컨텐츠2
</div>
<div class="border feed_box">
컨텐츠3
</div>
<div class="border feed_box" >
컨텐츠4
</div>
<div class="border feed_box">
컨텐츠5
</div>
</div>
<div class="right_body">
오른쪽화면
</div >
</div>
코드가 간결해졌죠?
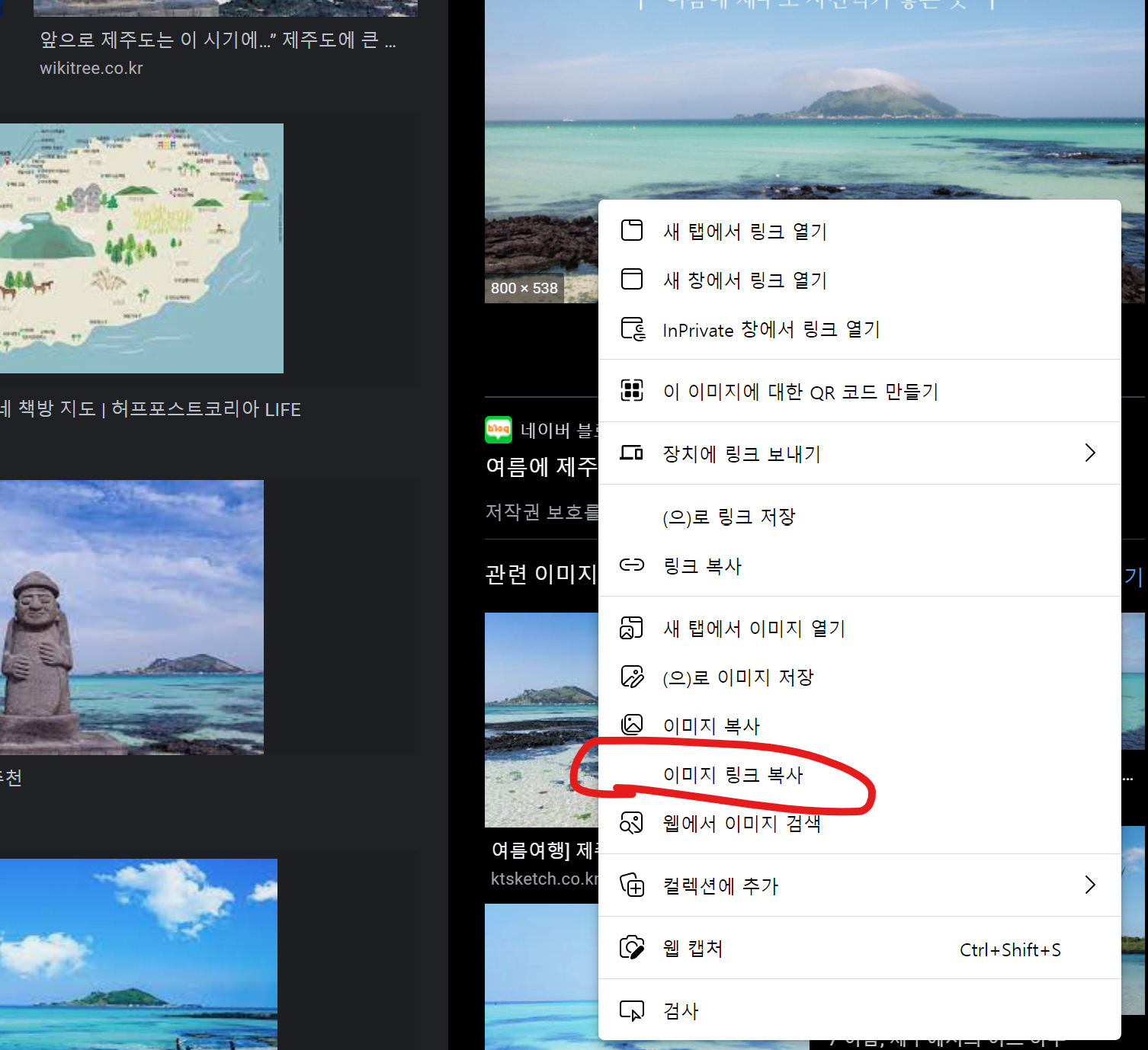
자 이제 feed_box에 내용을 채워봅시다. 먼저 사진과 글을 채워볼까요? 이미지는 구글 검색해서 아무 이미지나 사용해보겠습니다.

.feed_img{
width: 100%;
object-fit: contain;
}
.feed_content{
padding: 10px;
}
.feed_txt{
font-size: 14px;
}
<div class="border feed_box" >
<img class="feed_img " src="https://mblogthumb-phinf.pstatic.net/MjAxNzA2MTFfMjc1/MDAxNDk3MTcyMDgyNzEw.ID5RyHWKvsVEW2NS9EQGyRYX7vUaXr7znQeuTrRRmdIg.gK7MD7VhNJPkV4_dueiWer2y-oH7NAAmEklF-6bbYyQg.JPEG.jejubyeol/%EC%97%AC%EB%A6%84%EC%97%90_%EC%A0%9C%EC%A3%BC%EB%8F%84_%EC%82%AC%EC%A7%84%EC%B0%8D%EA%B8%B0_%EC%A2%8B%EC%9D%80%EA%B3%B3.jpg?type=w800">
<div class="feed_content">
<p class="feed_txt"> <b> jin.99 </b> 코로나라서 해외여행을 못가니 최근 제주도 가는사람이 늘고있습니다~ 제주도도 조심해야되는건 마찬가지~!</p>
</div>
</div>
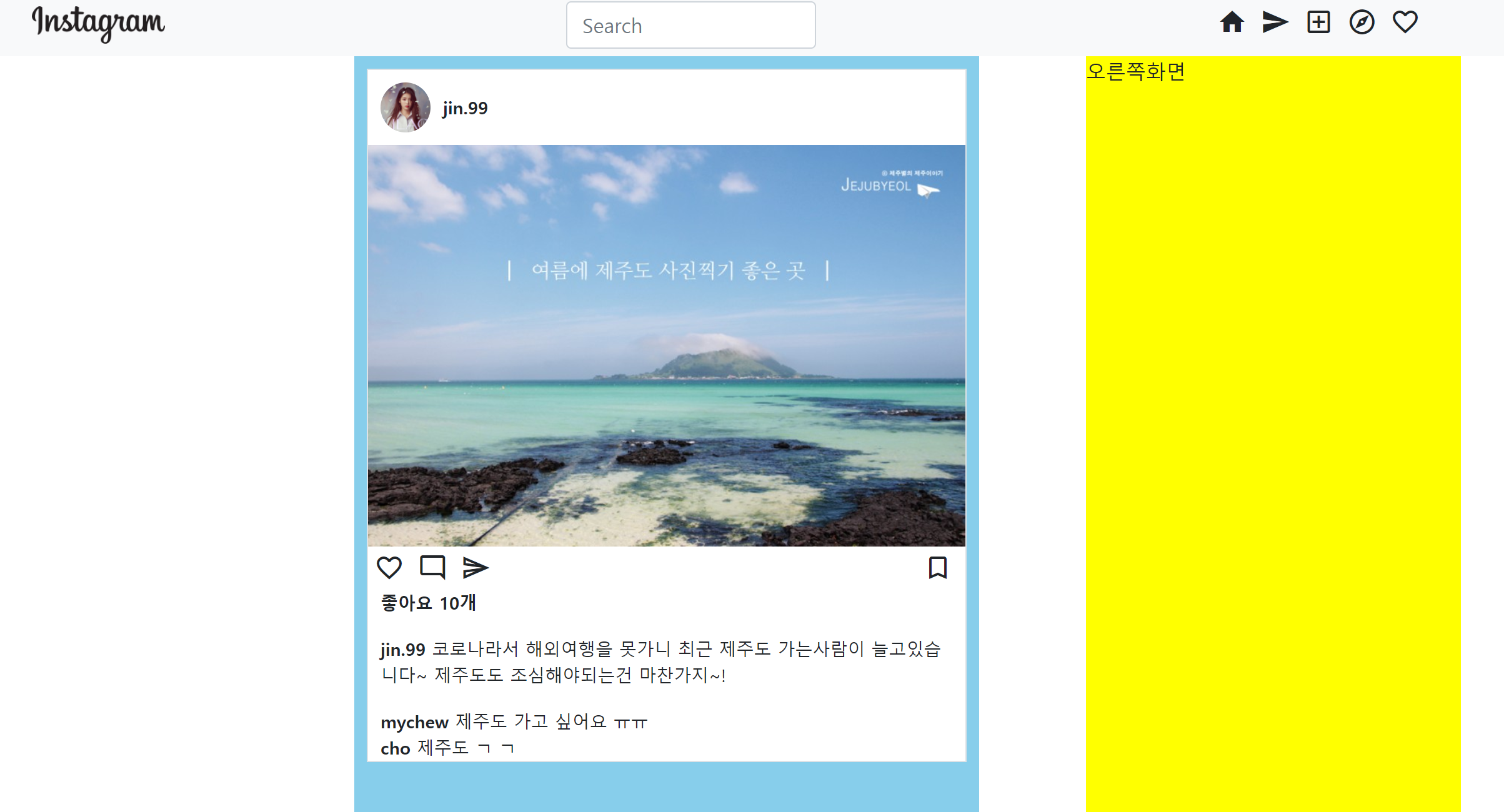
css를 추가하고 이미지와 텍스트를 추가했습니다. 과연 feed_box가 어떻게 보일까요?

오 뭔가 그럴 듯 해지지 않았나요? ㅋㅋㅋ 지금 feed_box는 이미지 영역과 feed_content라는 div로 나뉘어있습니다. 글 내용 말고 아이콘이나 좋아요 수, 댓글들을 표기해보겠습니다.
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-KyZXEAg3QhqLMpG8r+8fhAXLRk2vvoC2f3B09zVXn8CA5QIVfZOJ3BCsw2P0p/We" crossorigin="anonymous">
<!-- 요기에 구글 머티리얼 아이콘 -->
<link
href="https://fonts.googleapis.com/css?family=Material+Icons|Material+Icons+Outlined|Material+Icons+Two+Tone|Material+Icons+Round|Material+Icons+Sharp"
rel="stylesheet">
<title>여기에 진스타그램 만들꺼임 </title>
</head>
<style>
.main_body {
display: flex;
justify-content: center;
padding-top: 50px;
}
.left_body {
background-color: skyblue;
margin-right: 100px;
width: 500px;
height: 2000px;
display: flex;
flex-direction: column;
}
.right_body {
background-color: yellow;
width: 300px;
height: 1000px;
left: 72%;
position: fixed
}
.feed_box {
background-color: white;
width: 480px;
margin: 10px;
min-height: auto;
}
.feed_img{
width: 100%;
object-fit: contain;
}
.feed_content{
padding: 0px 10px;
}
.feed_like{
padding: 0px 10px;
}
.feed_reply{
padding: 0px 10px;
display: flex;
flex-direction: column;
}
.feed_txt{
font-size: 14px;
}
.feed_icon{
padding: 5px 5px 0px 5px;
display: flex;
justify-content: space-between;
}span{
padding-right: 5px;
}
</style>
<body>
<!-- 상단 내비게이션 바 -->
<nav class="navbar navbar-expand-lg navbar-light bg-light" style="width: 100%;height: 50px;position: fixed;" >
<div class="container">
<img style="height: 30px; object-fit: contain"
src="https://www.instagram.com/static/images/web/mobile_nav_type_logo-2x.png/1b47f9d0e595.png">
<input class="form-control" style="width: 200px" type="search" placeholder="Search" aria-label="Search">
<div>
<span class="material-icons">home</span>
<span class="material-icons">send</span>
<span class="material-icons-outlined">add_box</span>
<span class="material-icons-outlined">explore</span>
<span class="material-icons-outlined">favorite_border</span>
</div>
</div>
</nav>
<!-- 바디 영역 -->
<div class="main_body">
<div class="left_body">
<div class="border feed_box">
<img class="feed_img "
src="https://mblogthumb-phinf.pstatic.net/MjAxNzA2MTFfMjc1/MDAxNDk3MTcyMDgyNzEw.ID5RyHWKvsVEW2NS9EQGyRYX7vUaXr7znQeuTrRRmdIg.gK7MD7VhNJPkV4_dueiWer2y-oH7NAAmEklF-6bbYyQg.JPEG.jejubyeol/%EC%97%AC%EB%A6%84%EC%97%90_%EC%A0%9C%EC%A3%BC%EB%8F%84_%EC%82%AC%EC%A7%84%EC%B0%8D%EA%B8%B0_%EC%A2%8B%EC%9D%80%EA%B3%B3.jpg?type=w800">
<div class="feed_icon">
<div>
<span class="material-icons-outlined">
favorite_border
</span>
<span class="material-icons-outlined">
mode_comment
</span>
<span class="material-icons-outlined">
send
</span>
</div>
<div>
<span class="material-icons-outlined">
turned_in_not
</span>
</div>
</div>
<div class="feed_like">
<p class="feed_txt"> <b>좋아요 10개</b></p>
</div>
<div class="feed_content">
<p class="feed_txt"> <b> jin.99 </b> 코로나라서 해외여행을 못가니 최근 제주도 가는사람이 늘고있습니다~ 제주도도 조심해야되는건 마찬가지~!</p>
</div>
<div class="feed_reply">
<span class="feed_txt"> <b> mychew </b> 제주도 가고 싶어요 ㅠㅠ</span>
<span class="feed_txt"> <b> cho </b> 제주도 ㄱ ㄱ </span>
</div>
</div>
</div>
<div class="right_body">
오른쪽화면
</div >
</div>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/js/bootstrap.bundle.min.js"
integrity="sha384-U1DAWAznBHeqEIlVSCgzq+c9gqGAJn5c/t99JyeKa9xxaYpSvHU5awsuZVVFIhvj"
crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.3/dist/umd/popper.min.js" integrity="sha384-eMNCOe7tC1doHpGoWe/6oMVemdAVTMs2xqW4mwXrXsW0L84Iytr2wi5v2QjrP/xp" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/js/bootstrap.min.js" integrity="sha384-cn7l7gDp0eyniUwwAZgrzD06kc/tftFf19TOAs2zVinnD/C7E91j9yyk5//jjpt/" crossorigin="anonymous"></script>
-->
</body>
</html>
너무 많이 바뀌어서 풀코드로 ㅎㅎ
이것저것 바꾸면 아래와 같은 화면으로 나옵니다.

이제 뭔가 인스타처럼 생겼죠? 구글 머티리얼 아이콘들과 좋아요 댓글을 추가했습니다. 마지막으로 맨 위에 글쓴이 프사와 이름을 추가하면 그럴듯하겠는데요?
.feed_name{
padding: 10px;
display: flex;
align-items: center;
}
.feed_name_txt{
font-size: 14px;
padding: 0px 10px;
font-weight: bold;
}
.profile_box {
width: 40px;
height: 40px;
border-radius: 70%;
overflow: hidden;
}
.profile_img {
width: 100%;
height: 100%;
object-fit: cover;
}
<div class="feed_name">
<div class="profile_box">
<img class="profile_img" src="https://scontent-ssn1-1.xx.fbcdn.net/v/t1.6435-9/s1080x2048/165180104_277246477102900_6106347261862438192_n.jpg?_nc_cat=102&ccb=1-5&_nc_sid=730e14&_nc_ohc=1sN4d8i7rn8AX-7aKYN&_nc_ht=scontent-ssn1-1.xx&oh=5049b7cd176848e330b0f5ea95f28172&oe=615A08D1">
</div>
<span class="feed_name_txt"> jin.99 </span>
</div>
위 css와 feed_name div를 feed_box div 제일 상단에 추가해봅시다. profile_box는 동그란 판을 만드는 것이고, 안에 아이템으로 img를 넣으면 동그랗게 잘려서 나오게 됩니다. border-radius 속성 값을 조절하면 둥그런 네모도 만들 수 있습니다.

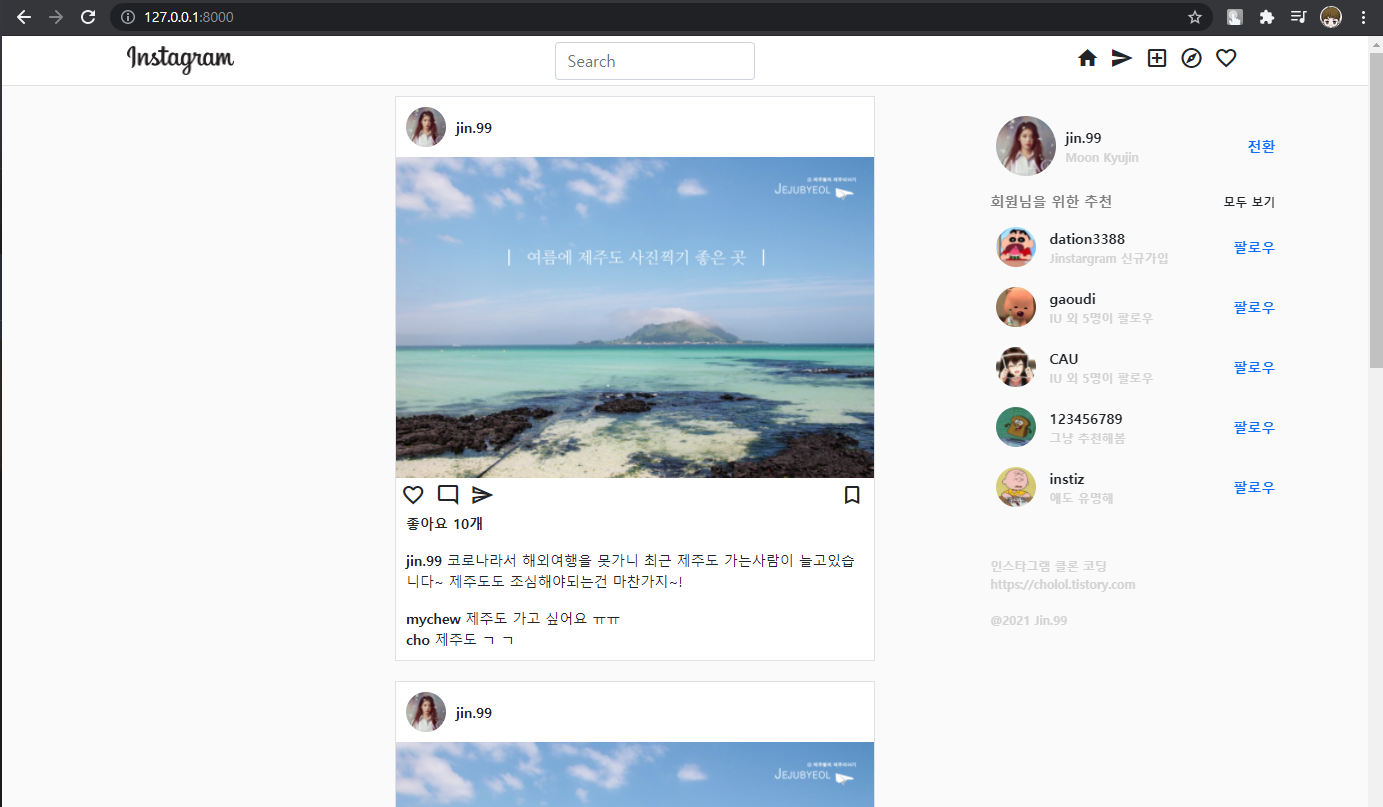
자 이제 피드를 한걸 기반으로 오른쪽 화면도 만들어볼까요? 오른쪽은 feed_name에서 살짝만 변경하면 만들 수 있습니다.

오른쪽도 만들고 배경색이었던 파랑 노랑을 없애니까 정말 그럴듯해졌습니다. 배경색도 인스타처럼 약간 회색으로 바꿔줬습니다.
덕분에 풀코드가 매우 길어졌네요 ^^....
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-KyZXEAg3QhqLMpG8r+8fhAXLRk2vvoC2f3B09zVXn8CA5QIVfZOJ3BCsw2P0p/We" crossorigin="anonymous">
<!-- 요기에 구글 머티리얼 아이콘 -->
<link
href="https://fonts.googleapis.com/css?family=Material+Icons|Material+Icons+Outlined|Material+Icons+Two+Tone|Material+Icons+Round|Material+Icons+Sharp"
rel="stylesheet">
<title>여기에 진스타그램 만들꺼임 </title>
</head>
<style>
.main_body {
display: flex;
justify-content: center;
padding-top: 50px;
background-color: #FAFAFA;
}
.left_body {
{#background-color: skyblue;#}
margin-right: 100px;
width: 500px;
height: 2000px;
display: flex;
flex-direction: column;
}
.right_body {
{#background-color: yellow;#}
padding-top: 20px;
width: 300px;
height: 1000px;
left: 72%;
position: fixed
}
.feed_box {
background-color: white;
width: 480px;
margin: 10px;
min-height: auto;
padding-bottom: 10px;
}
.feed_img{
width: 100%;
object-fit: contain;
}
.feed_content{
padding: 0px 10px;
}
.feed_like{
padding: 0px 10px;
}
.feed_reply{
padding: 0px 10px;
display: flex;
flex-direction: column;
}
.feed_txt{
font-size: 14px;
}
.feed_icon{
padding: 5px 5px 0px 5px;
display: flex;
justify-content: space-between;
}span{
padding-right: 5px;
}
.feed_name{
padding: 10px;
display: flex;
align-items: center;
}
.feed_name_txt{
font-size: 14px;
padding: 0px 10px;
font-weight: bold;
}
.profile_box {
width: 40px;
height: 40px;
border-radius: 70%;
overflow: hidden;
}
.profile_img {
width: 100%;
height: 100%;
object-fit: cover;
}
.name_content{
display: flex;
flex-direction: column;
}
.name_content_txt{
font-size: 12px;
padding: 0px 10px;
font-weight: bold;
color: lightgray;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
width: 190px;
}
.big_profile_box {
width: 60px;
height: 60px;
border-radius: 70%;
overflow: hidden;
}
.link_txt{
font-size: 14px;
font-weight: bold;
cursor: pointer;
text-decoration: none;
}
.recommend_box {
display: flex;
justify-content: space-between;
padding: 5px;
font-size: 14px;
font-weight: bold;
align-items: center;
}
.comment_box{
margin: 40px 0 0 5px;
font-size: 12px;
font-weight: bold;
color: lightgray;
display: flex;
flex-direction: column;
}
</style>
<body>
<!-- 상단 내비게이션 바 -->
<nav class="navbar navbar-expand-lg navbar-light bg-white border-bottom" style="width: 100%;height: 50px;position: fixed;" >
<div class="container">
<img style="height: 30px; object-fit: contain"
src="https://www.instagram.com/static/images/web/mobile_nav_type_logo-2x.png/1b47f9d0e595.png">
<input class="form-control" style="width: 200px" type="search" placeholder="Search" aria-label="Search">
<div>
<span class="material-icons">home</span>
<span class="material-icons">send</span>
<span class="material-icons-outlined">add_box</span>
<span class="material-icons-outlined">explore</span>
<span class="material-icons-outlined">favorite_border</span>
</div>
</div>
</nav>
<!-- 바디 영역 -->
<div class="main_body">
<div class="left_body">
<div class="border feed_box">
<div class="feed_name">
<div class="profile_box">
<img class="profile_img" src="https://scontent-ssn1-1.xx.fbcdn.net/v/t1.6435-9/s1080x2048/165180104_277246477102900_6106347261862438192_n.jpg?_nc_cat=102&ccb=1-5&_nc_sid=730e14&_nc_ohc=1sN4d8i7rn8AX-7aKYN&_nc_ht=scontent-ssn1-1.xx&oh=5049b7cd176848e330b0f5ea95f28172&oe=615A08D1">
</div>
<span class="feed_name_txt"> jin.99 </span>
</div>
<img class="feed_img" src="https://mblogthumb-phinf.pstatic.net/MjAxNzA2MTFfMjc1/MDAxNDk3MTcyMDgyNzEw.ID5RyHWKvsVEW2NS9EQGyRYX7vUaXr7znQeuTrRRmdIg.gK7MD7VhNJPkV4_dueiWer2y-oH7NAAmEklF-6bbYyQg.JPEG.jejubyeol/%EC%97%AC%EB%A6%84%EC%97%90_%EC%A0%9C%EC%A3%BC%EB%8F%84_%EC%82%AC%EC%A7%84%EC%B0%8D%EA%B8%B0_%EC%A2%8B%EC%9D%80%EA%B3%B3.jpg?type=w800">
<div class="feed_icon">
<div>
<span class="material-icons-outlined">
favorite_border
</span>
<span class="material-icons-outlined">
mode_comment
</span>
<span class="material-icons-outlined">
send
</span>
</div>
<div>
<span class="material-icons-outlined">
turned_in_not
</span>
</div>
</div>
<div class="feed_like">
<p class="feed_txt"> <b>좋아요 10개</b></p>
</div>
<div class="feed_content">
<p class="feed_txt"> <b> jin.99 </b> 코로나라서 해외여행을 못가니 최근 제주도 가는사람이 늘고있습니다~ 제주도도 조심해야되는건 마찬가지~!</p>
</div>
<div class="feed_reply">
<span class="feed_txt"> <b> mychew </b> 제주도 가고 싶어요 ㅠㅠ</span>
<span class="feed_txt"> <b> cho </b> 제주도 ㄱ ㄱ </span>
</div>
</div>
<div class="border feed_box">
<div class="feed_name">
<div class="profile_box">
<img class="profile_img" src="https://scontent-ssn1-1.xx.fbcdn.net/v/t1.6435-9/s1080x2048/165180104_277246477102900_6106347261862438192_n.jpg?_nc_cat=102&ccb=1-5&_nc_sid=730e14&_nc_ohc=1sN4d8i7rn8AX-7aKYN&_nc_ht=scontent-ssn1-1.xx&oh=5049b7cd176848e330b0f5ea95f28172&oe=615A08D1">
</div>
<span class="feed_name_txt"> jin.99 </span>
</div>
<img class="feed_img" src="https://mblogthumb-phinf.pstatic.net/MjAxNzA2MTFfMjc1/MDAxNDk3MTcyMDgyNzEw.ID5RyHWKvsVEW2NS9EQGyRYX7vUaXr7znQeuTrRRmdIg.gK7MD7VhNJPkV4_dueiWer2y-oH7NAAmEklF-6bbYyQg.JPEG.jejubyeol/%EC%97%AC%EB%A6%84%EC%97%90_%EC%A0%9C%EC%A3%BC%EB%8F%84_%EC%82%AC%EC%A7%84%EC%B0%8D%EA%B8%B0_%EC%A2%8B%EC%9D%80%EA%B3%B3.jpg?type=w800">
<div class="feed_icon">
<div>
<span class="material-icons-outlined">
favorite_border
</span>
<span class="material-icons-outlined">
mode_comment
</span>
<span class="material-icons-outlined">
send
</span>
</div>
<div>
<span class="material-icons-outlined">
turned_in_not
</span>
</div>
</div>
<div class="feed_like">
<p class="feed_txt"> <b>좋아요 10개</b></p>
</div>
<div class="feed_content">
<p class="feed_txt"> <b> jin.99 </b> 코로나라서 해외여행을 못가니 최근 제주도 가는사람이 늘고있습니다~ 제주도도 조심해야되는건 마찬가지~!</p>
</div>
<div class="feed_reply">
<span class="feed_txt"> <b> mychew </b> 제주도 가고 싶어요 ㅠㅠ</span>
<span class="feed_txt"> <b> cho </b> 제주도 ㄱ ㄱ </span>
</div>
</div>
</div>
<div class="right_body">
<div class="feed_name" style="justify-content: space-between">
<div style="display: flex; align-items: center; ">
<div class="big_profile_box">
<img class="profile_img"
src="https://scontent-ssn1-1.xx.fbcdn.net/v/t1.6435-9/s1080x2048/165180104_277246477102900_6106347261862438192_n.jpg?_nc_cat=102&ccb=1-5&_nc_sid=730e14&_nc_ohc=1sN4d8i7rn8AX-7aKYN&_nc_ht=scontent-ssn1-1.xx&oh=5049b7cd176848e330b0f5ea95f28172&oe=615A08D1">
</div>
<div class="name_content">
<span class="feed_name_txt"> jin.99 </span>
<span class="name_content_txt"> Moon Kyujin</span>
</div>
</div>
<a class="link_txt" >
전환
</a>
</div>
<div class="recommend_box">
<span style="color: gray"> 회원님을 위한 추천</span>
<span style="font-size: 12px"> 모두 보기 </span>
</div>
<div>
<div class="feed_name" style="justify-content: space-between">
<div class="profile_box">
<img class="profile_img"
src="https://i.pinimg.com/736x/93/a6/8b/93a68b57a54e4bdc73d43d1d049b94b3.jpg">
</div>
<div class="name_content">
<span class="feed_name_txt"> dation3388 </span>
<span class="name_content_txt"> Jinstargram 신규가입</span>
</div>
<a class="link_txt">
팔로우
</a>
</div>
<div class="feed_name" style="justify-content: space-between">
<div class="profile_box">
<img class="profile_img"
src="http://file3.instiz.net/data/cached_img/upload/2021/01/27/18/2ce2f41f7e9f09c0acc77faac7452dbf.jpg">
</div>
<div class="name_content">
<span class="feed_name_txt"> gaoudi </span>
<span class="name_content_txt"> IU 외 5명이 팔로우</span>
</div>
<a class="link_txt">
팔로우
</a>
</div>
<div class="feed_name" style="justify-content: space-between">
<div class="profile_box">
<img class="profile_img"
src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTTiCVWdogd6Ocsm08kL8ph4sb1MN0AYEiSUQ&usqp=CAU">
</div>
<div class="name_content">
<span class="feed_name_txt"> CAU </span>
<span class="name_content_txt"> IU 외 5명이 팔로우</span>
</div>
<a class="link_txt">
팔로우
</a>
</div>
<div class="feed_name" style="justify-content: space-between">
<div class="profile_box">
<img class="profile_img"
src="https://pbs.twimg.com/media/EhzH0_DU4AEZ9yr.jpg">
</div>
<div class="name_content">
<span class="feed_name_txt"> 123456789 </span>
<span class="name_content_txt"> 그냥 추천해봄 </span>
</div>
<a class="link_txt">
팔로우
</a>
</div>
<div class="feed_name" style="justify-content: space-between">
<div class="profile_box">
<img class="profile_img"
src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQHPNYM5RQgA2F7BtpBQ-OrNFKDXVDUpypRuw&usqp=CAU">
</div>
<div class="name_content">
<span class="feed_name_txt"> instiz </span>
<span class="name_content_txt"> 애도 유명해 </span>
</div>
<a class="link_txt">
팔로우
</a>
</div>
</div>
<div class="comment_box">
<span> 인스타그램 클론 코딩 </span>
<span> https://cholol.tistory.com </span>
<br>
<span> @2021 Jin.99 </span>
</div>
</div>
</div>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/js/bootstrap.bundle.min.js"
integrity="sha384-U1DAWAznBHeqEIlVSCgzq+c9gqGAJn5c/t99JyeKa9xxaYpSvHU5awsuZVVFIhvj"
crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.3/dist/umd/popper.min.js" integrity="sha384-eMNCOe7tC1doHpGoWe/6oMVemdAVTMs2xqW4mwXrXsW0L84Iytr2wi5v2QjrP/xp" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/js/bootstrap.min.js" integrity="sha384-cn7l7gDp0eyniUwwAZgrzD06kc/tftFf19TOAs2zVinnD/C7E91j9yyk5//jjpt/" crossorigin="anonymous"></script>
-->
</body>
</html>
이제 메인 화면을 다 그렸으니 다음 포스팅부터 기능을 하나씩 추가해볼까요?
아직 안 그린 화면(글쓰기, 댓글 달기, 내 정보 등등..)이 있지만 기능을 추가하면서 화면도 하나씩 그려봅시다.
화면 하나를 그렸으니 다른 화면도 비슷하게~ css와 html을 사용하면서 쉽게 그릴 수 있을 겁니다.
그럼 이제 본격적으로 백엔드 코딩 고고~
'Course > django : 제로부터 시작하는 인스타그램' 카테고리의 다른 글
| Django:제로부터 시작하는 인스타그램 만들기 - clone instagram #4 (3) | 2021.09.18 |
|---|---|
| Django:제로부터 시작하는 인스타그램 만들기 - clone instagram 목차 (0) | 2021.09.15 |
| Django:제로부터 시작하는 인스타그램 만들기 - clone instagram #3 (6) | 2021.09.15 |
| Django:제로부터 시작하는 인스타그램 만들기 - clone instagram #1 (8) | 2021.08.29 |
| Django:제로부터 시작하는 인스타그램 만들기 - clone instagram #0 (0) | 2021.08.24 |
